Gitbook
GitBook是一个供开发人员构建文档的开源工具。GitBook网站是一个创建和托管书籍的在线平台(需要翻墙)。
一、简介
GitBook是一个基于Node.js的格式转换的命令行工具 ,可以转换的格式有:PDF、ePub、mobi、HTML(静态网页):
- HTML(静态网页):构建个人静态网站。GitBook默认的输出格式
- e-Book(电子书):构建精美的电子书
- 前提:使用ebook-convert插件(需要安装calibre软件)
- 输出格式有: epub、mobi、pdf
二、安装
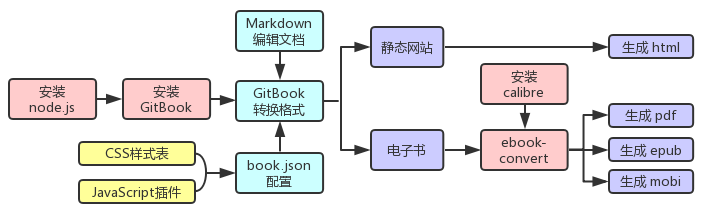
GitBook安装组件和功能示意图:

1、安装node.js
GitBook基于Node.js,所以需要安装Nodejs,在官网下载对应平台的版本安装即可。

-
安装时可修改安装路径,路径可含有中文
-
默认自动安装npm(node包管理工具),且添加到系统的环境变量中
-
安装后,在cmd(或其它命令行窗口)内执行命令
node -v验证是否安装成功- $ node -v
- v10.15.3 # 成功时,返回nodejs的版本号
1.1 NPM命令
npm是JavaScript包的管理器:
- npm全局安装模块:
npm install -g 模块名称- 安装至全局预设的路径
- npm当前安装模块:
npm install 模块名称- 安装至当前目录的node_modules 文件夹(若无则自动生成)内
- 全局卸载模块:
npm uninstall -g 模块名称 - 当前卸载模块:
npm uninstall 模块名称 - 升级npm:
npm install npm -g - 更新模块:
npm update 模块名称 - 搜索模块:
npm search 模块名称 - 查看npm全局模块安装路径:
npm root -g - 查看node.js的设置:
npm config ls - 查看npm全局安装目录:
npm root -g - 查看npm的prefix和cache路径配置信息:
npm config get cache、npm config get prefix
1.2 全局路径
nodejs全局安装的模块默认安装在C盘:
- $ npm install i5ting_toc -g
- C:\Users\xxx\AppData\Roaming\npm\i5ting_toc -> C:\Users\xxx\AppData\Roaming\npm\node_modules\i5ting_toc\bin\tocmd.js
-
- i5ting_toc@1.1.5
- added 17 packages from 45 contributors in 10.532s
运行npm config ls命令查看,nodejs的prefix值为C:/Users/用户名/AppData/Roaming/npm。
- $ npm config ls
- ; cli configs
- metrics-registry = "https://registry.npmjs.org/"
- scope = ""
- user-agent = "npm/6.4.1 node/v10.15.3 win32 x64"
-
- ; builtin config undefined
- ==prefix = "C:\\Users\\xxx\\AppData\\Roaming\\npm"==
-
- ; node bin location = D:\编程\nodejs\node.exe
- ; cwd = C:\Users\xxx
- ; HOME = C:\Users\xxx
- ; "npm config ls -l" to show all defaults.
在安装目录下新建global_modules目录,运行npm config set prefix "新路径"命令可修改prefix值(更改npm的默认全局安装路径),prefix值保存在C:/Users/xxx/.npmrc文件内。
- $ npm config set prefix "D:\编程\nodejs\node_modules\global_modules"
再次运行npm config ls命令查看是否已正确修改了prefix值(全局安装路径):
- $ npm config ls
- ; cli configs
- metrics-registry = "https://registry.npmjs.org/"
- scope = ""
- user-agent = "npm/6.4.1 node/v10.15.3 win32 x64"
-
- ; userconfig C:\Users\xxx\.npmrc
- prefix = "D:\\编程\\nodejs\\node_modules\\global_modules"
-
- ; builtin config undefined
-
- ; node bin location = D:\编程\nodejs\node.exe
- ; cwd = C:\Users\xxx
- ; HOME = C:\Users\xxx
- ; "npm config ls -l" to show all defaults.
1.3 npm_cache
NPM将下载包默认存放在用户目录(C:/Users/当前用户/AppData/Roaming/npm-cache)内。在安装目录下新建npm_cache目录,然后运行以下命令可更改路径:
- $ npm config set cache "D:\编程\nodejs\npm_cache" # cache路径
1.4 package.lock.json
npm install会计算每个包的sha1值,然后将包与它的sha1值关联保存在package.lock.json内。下次npm install时会根据package.lock.json内保存的sha1值到npm-cache目录内寻找包文件,如果存在,就不用再次从网上下载安装。
NPM不同版本算出来的sha1值或会不同,所以直接使用别人的package.lock.json时或会报sha1不匹配的error。
解决办法:
-
不使用别人的package.lock.json
-
如果用了,删掉package.lock.json(包括回收站),运行
npm cache clear --force命令,删除npm-cache目录内所有缓存文件后npm install
1.5 Node包的加载机制
-
Node加载第三方模块
Nodejs中模块的引用,使用“路径 + 模块名字”。在Windows中,
/或./表示当前模块所在的根目录;../表示父(上一级)目录。 -
包
将模块联系起来的一种机制;在模块的基础上进一步组织JS代码;每个包都会提供一个出口模块,就是将包中的其它模块组织在一起,然后统一导出。
-
包的目录结构
有如下几个目录和文件:package.json(包描述文件)、Bin(存放可执行的二进制文件目录)、Lib(存放JS代码的目录)、Doc(存放文档的目录)、Test(存放单元测试的目录)。
-
Node中默认的路径加载规则
从执行文件的当前目录由内到外(直到根目录),一层一层的寻找node_modules目录,在该目录下找一个package.json的文件(包的描述文件),如果找到通过JSON.parse的方式拿到该对象,获取Main属性,如果Main属性中的值可以拼接为一个完整有效的路径,直接加载该模块并拿到modules.exports,如果找不到package.json文件或者找到了但是里面没有Main属性或者Main属性的值是一个无效的路径,Node会在该目录下按照:index.js、index.node、index.json的方式依次继续寻找;
-
NPM的两种含义:一种是Node.js的开放式模块登记和管理系统;另一种是Node.js默认的模块管理器,是一个命令行下的软件,用来安装和管理node模块。
1.6 NODE_PATH
NODE_PATH是Node用来寻找模块所提供的路径注册环境变量,非常类似PATH(系统的环境变量)的使用方法,指定NODE_PATH环境变量,并且用;分割多个不同的目录。
NODE_PATH中的路径被遍历顺序: 从项目的根位置递归搜寻node_modules目录,直到文件系统根目录的node_modules,如果还没有查找到指定模块的话,就会去NODE_PATH中注册的路径中查找。
2、安装GitBook
安装GitBook的最好方法是通过npm安装。前提是已经安装好Nodejs和npm。
-
安装gitbook-cli(GitBook的命令行工具,安装和管理gitbook):
- $ npm install -g gitbook-cli
- D:\编程\nodejs\node_modules\global_modules\gitbook -> D:\编程\nodejs\node_modules\global_modules\node_modules\gitbook-cli\bin\gitbook.js
- + gitbook-cli@2.3.2
- added 578 packages from 672 contributors in 67.708s
若之前已修改了 npm 的全局安装路径,则安装至指定路径,否则默认安装至C盘。
-
手动添加gitbook-cli的环境变量。然后重启CMD,就能在任意路径下使用GitBook命令
-
安装gitbook(GitBook的最新版本库)
只需要运行任意的GitBook命令,gitbook-cli已会自动安装gitbook
- $ gitbook -V
- Installing GitBook 3.2.3
- ...
- gitbook-cli和gitbook是不同的软件。第一次运行GitBook命令时,gitbook-cli会自动安装gitbook,但卸载gitbook-cli时,不会同步删除gitbook
- 下载的gitbook存入
C:\Users\用户名\.gitbook文件夹中, 可以通过设置GITBOOK_DIR环境变量来指定另外的文件夹
-
输入命令
gitbook -V验证是否安装成功。 -
运行
gitbook serve命令在开启本地服务器期间,Markdown文档修改保存后有时会出现下述错误,有时正常,原因未明:- Stopping server
- events.js:174
- throw er; // Unhandled 'error' event
- ^
- Error: EPERM: operation not permitted, lstat 'E:\学习\Markdown电子书\Markdown\_book'
- Emitted 'error' event at:
- at FSWatcher._handleError (C:\Users\ytkom\.gitbook\versions\3.2.3\node_modules\chokidar\index.js:236:10)
- at ReaddirpReadable.emit (events.js:189:13)
- at Immediate.<anonymous> (C:\Users\ytkom\.gitbook\versions\3.2.3\node_modules\chokidar\node_modules\readdirp\stream-api.js:82:32)
- at runCallback (timers.js:705:18)
- at tryOnImmediate (timers.js:676:5)
- at processImmediate (timers.js:658:5)
3、安装calibre
GitBook默认只能转换为HTML格式,若想转换为pdf、epub和mobi格式,需要使用ebook-convert插件(calibre软件的核心功能)。
calibre是一款非常方便的开源电子书转换软件,在calibre官网下载适合自己系统的版本安装即可:
- 安装时选择“Advanced”可选择安装路径(安装路径不能有中文)
- 安装程序将会自动将安装路径添加至环境变量
- 安装后手动将安装路径内的app文件夹添加至环境变量
- 否则,会弹出错误: EbookError: Error during ebook generation: ‘ebook-convert’ is not recognized as an internal or external command
执行ebook-convert -h命令可查看帮助。
三、命令
GitBook常用的命令有:
| 命令 | 功能 |
|---|---|
| gitbook build | 生成静态网页 |
| gitbook build –gitbook=2.0.1 | 生成时指定gitbook的版本, 本地没有会先下载 |
| gitbook build –log=debug | 指定log的级别 |
| gitbook builid –debug | 输出更详细的错误消息(堆栈跟踪) |
| gitbook epub | 生成电子书:epub |
| gitbook fetch 标签/版本号 | 安装对应的gitbook版本 |
| gitbook help | 列出gitbook所有的命令 |
| gitbook –help | 输出gitbook-cli的帮助信息 |
| gitbook init | 初始化目录文件 |
| gitbook install | 安装插件 |
| gitbook ls | 列出本地所有的gitbook版本 |
| gitbook ls-remote | 列出远程可用的gitbook版本 |
| gitbook mobi | 生成电子书:mobi |
| gitbook parse | 解析和打印书籍的调试信息 |
| gitbook pdf | 生成电子书:pdf |
| gitbook serve | 生成静态网页并运行服务器 |
| gitbook uninstall 2.0.1 | 卸载对应的gitbook版本 |
| gitbook update | 更新到gitbook的最新版本 |
GitBook的命令应该在根目录(SUMMARY.md文件所在目录)内运行。
GitBook的主要流程:
-
安装插件
运行
gitbook install,在根目录生成node_modules文件夹。在第一次运行GitBook或新增插件时运行,否则不需要运行。
-
初始化项目
若新建空白的GitBook项目时运行
gitbook init,则在根目录内生成空白的README.md和SUMMARY.md。若在已有项目内(已有SUMMARY.md文件)运行
gitbook init,则更新SUMMARY.md文件- README.md:书籍的简介。作用不大
- SUMMARY.md:书籍的目录索引,构建了书籍内容的章节框架。关键文件
在新建空白的GitBook项目(书籍)时运行,
若已存在SUMMARY.md文件,则不需要运行。
-
格式转换
运行
gitbook epub、gitbook pdf、gitbook mobi,生成本地电子书。运行
gitbook serve,生成_book临时文件夹存储静态网页组件。运行本地服务器预览静态网页,若本地服务器异常中止,_book临时文件夹或会丢失。运行
gitbook build,生成指定文件夹存储静态网页组件。运行
gitbook build,生成指定文件夹,运行本地服务器预览静态网页。切记:运行
gitbook serve命令时,GitBook会将格式转换时所需要的资源(若不存在于当前目录时)复制到当前目录(项目的根目录)。
四、书籍制作流程
GitBook书籍的制作流程示意图:
-
编写源文档:例如编写Markdown文档
使用Markdown或AsciiDoc语言编写源文档(源代码)。
-
文档制作:例如使用GitBook
使用GitBook命令将源文档转换为不同的输出格式,例如创建本地电子书、HTML。
GitBook按照SUMMARY.md文件中的目录结构生成HTML(
gitbook serve生成的_book目录)。HTML是转换为其它格式的中间环节。此中间环节称为发布文档。 -
版本管理(本地仓库):Git
使用Git命令跟踪管理文档(源文档和发布文档)。
Git是分布式的版本管理工具,方便对项目文件和开发进度进行管理,支持版本历史管理和多人协作管理等功能。
-
Git托管平台(远程仓库):可以有GitHub、Gitee等
使用GitHub(国外)或Gitee(国内)等Git托管平台,实现备份文档、多人协作、发布博客、上传个人静态网站等。
GitHub可理解为是Git的在线化,开发者使用Git服务器(远程仓库)来在线管理项目。目前它已经是全球最大的开源软件项目集散地,很多知名的项目(例如Nodejs、Tensorflow等)都发布在GitHub上。
使用GitHub,就意味着开源,开源意味着你可以随时将整个项目的源代码拷贝到本地硬盘上,和项目的开发人员同步看到项目的代码内容,看到项目的发展过程;也意味着你可以提出自己对项目代码的改进意见,并提交给项目管理人员,如果你的建议足够好或者你改进的代码足够精彩,那么它会出现在项目的下一个版本中向全世界人发布。
在工具链中,最强大的功能是GitBook,可以生成静态网站或创建电子书,极大地扩展了Markdown的用途,用来写书、API文档、公共文档、企业手册、论文、研究报告等。最核心的功能是Git,实现多人协作和跟踪管理文档的版本历史。
五、书籍目录
一个书籍项目的目录树规范示意图如下:
- . # 项目的根目录
- ├── .git # 项目的Git本地版本库。运行git init命令自动创建
- ├── MyBook # 子项目目录。项目可以有多个子项目
- │ ├── docs # 子项目的源代码目录:使用Markdown编写的源文档
- │ │ ├── 分类目录1 # 源文档的分类(章节)目录
- │ │ │ ├── assets # 图片目录:存放源文档的图片
- │ │ │ ├── README.md # 章节的简介
- │ │ │ └── xxxxxx.md # 源文档
- │ │ └── 分类目录2 # 源文档的分类(章节)目录
- │ ├── _book # 发布文档目录。gitbook serve命令自动生成
- │ ├── node_modules # npm包(GitBook的JavaScript插件)的安装目录
- │ ├── css # CSS样式表目录:根据输出格式自定义CSS
- │ ├── book.json # GitBook的配置文件
- │ ├── GLOSSARY.md # 词汇表文件。专业术语(词汇)的解释
- │ ├── LANGS.md # 多语言配置文件。使用多种语言编写书籍时配置
- │ ├── .bookignore # GitBook的忽略文件
- │ ├── README.md # 整本书的简介
- │ └── SUMMARY.md # 整本书的目录索引
- └── .gitignore # Git的忽略文件
一个项目的根目录下主要有2个主子目录:
-
子项目目录:一本书籍的目录名假设为MyBook
总项目的根目录可存放多本书籍,书籍之间使用文件夹(手动创建子目录)分隔。
MyBook主要存放转换时所需要的目标文件和转换后的发布文档:
-
目标文件:源文档、SUMMARY.md、README.md、book.json、node_modules、CSS文件、忽略文件等,是格式转换时的中间组成部分
-
目标文件强烈建议创建在MyBook文件夹内
GitBook允许目标文件创建在MyBook文件夹外。
运行
gitbook serve命令(格式转换)时能自动搜索后正确生成书籍;但GitBook会自动将前提文件复制到MyBook文件夹内。这样,在MyBook文件夹内外就存在了两份前提文件,浪费空间且容易造成误操作。 -
目标文件的设置路径参考目录树
-
格式转换时,可设置忽略文件,使用正则匹配语法,不转换指定的文件
-
-
发布文档:_book目录
由
gitbook serve或gitbook build命令创建,存储转换后的HTML组成内容,是格式转换后的成品。成品可在本地预览或上传到网站,例如发布博客、上传个人静态网站等。
-
-
本地仓库:.git目录
运行
git init命令自动创建的**.git**隐藏子目录。可通过设置2个分支分别对源文档和发布文档进行跟踪管理。
- master分支(默认)管理书籍的源文档
- pages分支(手动创建)管理书籍的发布文档
六、新建书籍项目
1、新建SUMMARY.md文件
新建书籍子目录(内为空白)后,运行gitbook init命令初始化项目:
- $ mkdir MyBook # 在总项目的根目录内新建子目录(示例为:MyBook)
- $ cd MyBook # 进入目录(示例为:MyBook)
- $ gitbook init
- warn: no summary file in this book
- info: create README.md
- info: create SUMMARY.md
- info: initialization is finished
GitBook将会在当前目录(MyBook)内自动创建两个文件:
-
SUMMARY.md:整本书的目录索引,组织构建了整个项目内容的目录框架
-
README.md:整本书的简介
此两个文件创建后,内容为空白,可使用Markdown语言自定义内容。
2、更新SUMMARY.md文件
若书籍子目录已有SUMMARY.md文件时,运行gitbook init命令,将会更新SUMMARY.md。
- $ gitbook init
- info: create SUMMARY.md
- info: initialization is finished
-
此步骤貌似不需要。运行
gitbook serve命令获取SUMMARY.md文件时会自动更新 -
若在指定路径找不到SUMMARY.md,GitBook将会自动创建空白文档,不会触发错误
七、编辑书籍大纲
书籍左侧的导航目录称为菜单/大纲,通过SUMMARY.md文件构建而成。SUMMARY.md文件构建了书籍的章节树状结构,将零散分布的多篇Markdown文档汇集成为一本有清晰目录的书籍。
编辑SUMMARY.md(使用Markdown语法中的列表和链接):
-
标题:使用atx风格
-
一级标题:默认为
# Summary,可修改名称,但不会在书籍的目录内显示 -
二级标题:
## 章节组名称,表示构建书籍的章节组(section)在书籍中的作用是将多个章节汇集为一个局部整体。二级标题只是起了一个分隔作用,不能设置链接。(也可以使用水平分隔线
—)
-
-
无序列表:构建书籍的目录/大纲
通过嵌套多个无序列表,实现书籍的多级章节目录。
-
链接:
[章节名称](本地文档路径),多级章节超链接本地的Markdown文档- 章节名称是书籍中显示的章节,点击可打开本地文档
- 本地文档路径建议使用相对路径(相对于SUMMARY.md文件所在的目录)
示例:
- # 目录 # 一级标题
-
- * [前言](README.md)
- ## 生活 # 二级标题,书籍的章节分组
- * [第一章](Chapter1/README.md) # 无序列表,构建书籍大纲:章
- * [第1节:衣](Chapter1/衣.md) # 无序列表,构建书籍大纲:节
- * [冬衣](Chapter1/冬衣.md)
- * [夏衣](Chapter1/夏衣.md)
- * [第2节:食](Chapter1/食.md)
- * [第3节:住](Chapter1/住.md)
- * [第4节:行](Chapter1/行.md)
- ## 娱乐
- * [第二章](Chapter2/README.md)
备注:SUMMARY.md文件不包含的文件不会被格式转换,但会被GItBook命令(gitbook serve)视为转换所需的目标文件添加到发布文档内(可通过忽略文件不添加)。
八、编写书籍文档
书籍的右侧称为页面,GitBook默认使用Markdown语法编写页面内容(文档)。
1、编辑Markdown文档
使用Markdown编辑器编辑书籍的各个章节,分类存放在源文档(docs)内。
2、编辑README.md
书籍简介。必有,不可改名,存放在MyBook目录内,即使删除了,运行命令后也会自动生成。
也可为分类目录编写README.md,但此文件为可选,可改名。
3、编辑GLOSSARY.md
GLOSSARY.md(词汇表文件),主要存储词汇信息,如果在其他页面中出现了该文件中的词汇,鼠标放到词汇上会给出词汇提示。存放在书籍(MyBook)的根目录内。
GLOSSARY.md文件的主要语法是:
- 术语:使用
H2标题定义一个名称 - 解释:新起一行,创建一个描述术语的提示信息的段落。
示例:
- ## Git
- 分散式版本控制软件
-
- ## Markdown
- Aaron Swartz 跟John Gruber共同设计的排版语言
4、编辑YAML
使用YAML格式的风格,在三条虚线之间。 文档中也可以不写顶部描述。顶部描述的内容可以定义自己的变量,可以参考页面变量,以便您可以在模板中使用它们。
备注:在没有安装支持插件前,不要在文件中使用,否则编译或者运行会失败。即编辑器需要支持YAML。
5、编辑LANGS.md
GitBook支持多种语言编写的书籍或者文档。 存放在书籍(MyBook)的根目录内。首先需要在根目录创建一个名为LANGS.md的文件,然后按照语言创建子目录:
- # Languages
-
- * [中文](zh/)
- * [English](en/)
- * [French](fr/)
- * [Español](es/)
每种语言的配置:每个语言(例如:en)目录中都可以有一个book.json文件来定义自己的配置,它将作为主配置的扩展。
唯一的例外是插件,插件是全局指定的,语言环境配置不能指定特定的插件。
九、配置书籍属性
GitBook允许使用灵活配置来自定义书籍。
1、编辑book.json
使用文本编辑器新建book.json文件,定制书籍的各种选项,例如CSS样式表和JS插件等。
book.json文件使用JSON语法,可以使用JSONlint等工具验证语法。
示例:
- {
- "title": "Markdown笔记",
- "description": "记录 Markdown 语言的学习过程",
- "author": "风Tao",
- "language": "zh-hans",
- "gitbook": "3.2.3",
- "root": "./",
- "styles": {
- "website": "./styles/website-sspai.css",
- "pdf": "./styles/pdf.css",
- "mobi": "./styles/mobi.css",
- "epub": "./styles/epub-sspai.css"
- },
- "plugins": [
- "-lunr",
- "-search",
- "-sharing",
- "-livereload",
- "anchor-navigation-ex",
- "chapter-fold",
- "code",
- "search-plus",
- "splitter",
- "mermaid-gb3",
- "popup",
- "auto-scroll-table"
- ],
- "pluginsConfig": {
- "theme-default": {
- "showLevel": true
- },
- "anchor-navigation-ex": {
- "printLog": true
- }
- }
- }
- book.json文件内不能有注释项和空行
具体的配置方法详见:GitBook定制配置。
| 配置选项 | 变量值(功能) | 示例 |
|---|---|---|
| author | 作者名 | “author” : “mingyue” |
| description | 书籍的简单描述 | “description” : “记录Gitbook的使用” |
| direction | 文本阅读方向: rtl (从右向左)或 ltr (从左向右),默认值依赖于language的值 | “direction” : “ltr” |
| gitbook | GitBook版本。使用SemVer规范,接受类似于“> = 3.0.0”的写法 | “gitbook” : “>=3.0.0” |
| isbn | 国际标准书号ISBN | |
| language | 书籍语言,可选语言有:en(默认值), zh-hans(简体中文), zh-tw(繁体中文)等 | “language” : “zh-hans” |
| links | 在左侧导航栏添加链接信息 | “links” : { “sidebar” : { “Home” : “https://www.baidu.com" } } |
| output | 用于输出的文件夹 | “output”: null |
| 生成PDF的选项 | ||
| plugins | 插件列表:配置使用的插件 | “plugins”: [ “-search”, “back-to-top-button”, “expandable-chapters-small”, “insert-logo” ] |
| pluginsConfig | 插件属性配置 | “pluginsConfig”: { “insert-logo”: { “url”: “images/logo.png”, “style”: “background: none; max-height: 30px; min-height: 30px” }} |
| root | 包含所有图书文件的根文件夹的路径,除了 book.json | “root” : “./docs” |
| structure | 指定自述文件(README.md),目录(SUMMARY.md),词汇表(Glossary.md)等的路径 | |
| styles | 自定义页面的CSS样式。各generator自定义对应的css文件 | “styles”: { “website”: “styles/website.css”, “ebook”: “styles/ebook.css”, “pdf”: “styles/pdf.css”, “mobi”: “styles/mobi.css”, “epub”: “styles/epub.css”} |
| title | 书籍标题 | “title” : “Gitbook Use” |
2、自定义CSS
参考:How can I include custom CSS?
GitBook官方提供的website/PDF/mobi/ePub文件输出效果惨不忍睹。由于电子书源码托管于GitHub, 借助于免费的travis, 可以自定义编译脚本输出电子书,思源黑体非常适合简体及繁体中文显示,生成的PDF质量堪称完美,唯一的缺点就是生成的PDF文件体积略大。编译脚本见 https://github.com/billryan/algorithm-exercise/blob/master/.travis.yml。
由于travis编译好的文件仅短暂存于第三方服务器中,因此需要借助Amazon s3/七牛/GitHub托管静态资源。GitHub托管二进制文件后整个repo会变得硕大无比,一个小技巧是:另建GitHub小号克隆后新建deploy分支专门用于发布编译好的PDF/mobi/ePub,原地更新不产生历史commit, 进而解决了repo占用空间迅速变大的困扰。
格式转换时,GitBook是使用默认CSS样式表(_book/gitbook/style.css),默认的通常是很丑的。可以通过配置选项styles添加自定义的CSS样式表,在默认的CSS基础上层叠自定义的CSS。
-
首先,使用CSS语法在文本编辑器自定义一个CSS文件
-
然后,根据不同的generator(输出格式),配置选项styles的字典
- 字典的键为generator(输出格式)的名称
- 字典的值为自定义的CSS样式表文件(带路径,文件名随意)
- {
- "styles" : {
- "website" : "assets/css/myWebStyle.css",
- "pdf" : "assets/css/myPdfStyle.css",
- "mobi" : "assets/css/myMobiStyle.css",
- "epub" : "assets/css/myEpubStyle.css"
- }
- }
CSS文件(或所在的文件夹)必须位于书籍(MyBook)的根目录内且设置好路径,否则将会出现 FileOutOfScopeError。因为模板渲染(Template render)是从_book文件夹内读取CSS文件,而执行gitbook serve命令时,会将项目根目录内的所有文件放入_book文件夹内。
2.1 输出格式为website
示例1:
默认的主题GitbookIO/theme-default关于 font-family 的设置为
- font-family: @font-family-base;
- @font-family-sans: "Helvetica Neue", Helvetica, Arial, sans-serif;
- @font-family-base: @font-family-sans;
为了能在website.css中覆盖默认样式,需要使用更高的权重,这里使用了.book 和 .book-summary .book-body 三个类提升权重。具体可参考: - 简体中文 - 繁體中文 - English
以简体中文的样式为例,使用了简体字型在前,繁体在后的方式适配。
- .book .book-summary, .book .book-body {
- font-family: "Microsoft YaHei UI", "Microsoft Yahei", "PingFang SC", "Lantinghei SC", "Hiragino Sans GB", "WenQuanYi Micro Hei", "WenQuanYi Zen Hei", "Noto Sans CJK SC", "Microsoft JhengHei UI", "Microsoft JhengHei", "PingFang TC", "Lantinghei TC", "Noto Sans CJK TC", "Helvetica Neue", Helvetica, Arial, sans-serif;
- }
这些字型基本上涵盖了 Windows/Mac/Linux/iOS 等主流平台的最佳中文显示。
示例2:
输出格式为website的CSS样式表(自用,整体统一设置):
- /* 由少数派CSS改编----for GitBook。备注:修改时,必须确保CSS文件中的标签名称与转换工具/平台转换后的HTML文档内标签名称一致 */
- /* 声明文档编码为UTF-8(同时,文档按声明的编码格式存储)*/
- @charset "utf-8";
-
- /* 滚动条:仅适用于Chrome内核的浏览器(IE的写法不同).默认的滚动条太丑了!
- ============================================================================= */
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 10px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #A9A9A9;
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- border-radius: 10px;
- background: #EDEDED;
- }
-
- /* 大纲菜单:由于菜单的间隔继承了列表等标签的设置,导致行距过宽,所以重修调整
- ============================================================================= */
- /* 调整大纲背景色*/
- .book-summary{
- background:#F0FFF0;
- }
- /* 调整大纲的标题(备注分隔行,没有链接):class="header" */
- .book-summary ul.summary li.header {
- padding: 1px 8px;
- margin: 1px;
- text-transform: uppercase;
- color: #800080;
- font-weight: bolder;
- }
- /* 调整大纲的章节(可点击链接):class="chapter" */
- .book-summary ul.summary li{
- margin-bottom:0.1em;
- margin-top:0.1em;
- margin: 1px;
- }
- /* 调整大纲的章节的链接:<a>标签 */
- .book-summary ul.summary li a,.book-summary ul.summary li span{
- padding-left: 20px;
- padding: 2px;
- }
- /* 调整文档的文章(章节块):class="articles" */
- .book-summary ul.summary li ul{
- margin-bottom:0.1em;
- margin-top:0.1em;
- }
- /* 调整折叠箭头(<i>标签):class="exc-trigger fa" */
- .book-summary ul.summary li .exc-trigger{
- top:6px;
- left: 18px;
- }
-
- /* @font-face:自定义字体
- ============================================================================= */
- @font-face {
- font-family:"ht";
- src:local("Microsoft YaHei"); /* 本地雅黑 */
- }
-
- /* 主体BODY:<body>元素表示正文(文档内容)
- ============================================================================= */
- .book-body {
- font-family: Arial, "Microsoft YaHei", "MS Sans Serif"; /* 字体 */
- font-size: 16px; /* 字体大小 */
- color:#333000; /* 字体颜色 */
- /* line-height: 1.8em; 行高 */
- max-width: 100%; /* 最大宽度 */
- margin: 0; /* 外边距:上下左右都是0px,即正文盒子外面没有边距 */
- padding: 3%; /* 内边距:上下左右都是父元素(正文盒子)宽度的3%,即正文内容占据正文盒子的97%的空间 */
- background:#F5F5F5; /* 背景色 */
- --select-text-bg-color:#66FF66; /* 文本被选择时的背景颜色 */
- -webkit-font-smoothing: antialiased; /* 字体抗锯齿渲染:在MacOS平台才有效果 */
- }
-
- /* 设置悬浮导航插件anchor-navigation-ex-navbar
- ============================================================================= */
- #anchor-navigation-ex-navbar{
- right: 16px;
- top: 128px;
- padding:5px 8px;
- }
- #anchorNavigationExGoTop{
- right: 16px;
- bottom: 98px;
- padding:5px 8px;
- }
-
- /* 标题HEADERS:h1, h2, h3, h4, h5, h6标签元素表示不同大小的HTML标题,通常h1作为title
- =============================================================================*/
- .markdown-section h1{
- margin-top: 0.3em;
- margin-bottom: 2.3em;
- }
- h1 {
- background: #F5DEB3;
- padding: 6% 5px 30px 5px;
- margin-bottom: 1.8em; /* 下外边距 */
- border-style: none double none double;
- border-width: 0px 13px 0px 13px;
- border-color: teal;
- border-left-color: teal;
- color: teal;
- font-size: 2.2em;
- font-weight: 700; /* 字体粗细 */
- line-height: 1.1;
- text-align: center; /* 文本对齐:居中 */
- font-family: "ht";
- }
-
- h2, h3, h4, h5, h6 {
- line-height: 1.5em;
- margin-top: 2.2em;
- margin-bottom: 4px;
- }
- h2 {
- border-bottom: 2px solid teal;
- color:#333000;
- text-align: left;
- font-family: "ht";
- font-size: 1.4em;
- margin: 20px 10px 20px 0;
- padding-left: 0px; /* 左内边距 */
- font-weight: 700;
- line-height: 1.4;
- }
- h3 {
- font-weight: 700;
- font-size: 1.2em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px;
- }
- h4 {
- font-weight: 700;
- /* text-transform: uppercase; 控制文本的大小写:uppercase 大写 */
- font-size: 1.1em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px
- }
- h5, h6 {
- font-size: 1em;
- }
- h5 {
- font-weight: bold;
- }
- h6 {
- font-weight: normal;
- color: #AAA;
- }
-
- /* 图像IMAGES:<img>元素向网页中嵌入一幅图像(从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。)
- =============================================================================*/
- img {
- max-width: 100%; /* 最大宽度 */
- height: auto;
- border-radius: 5px; /* 边框圆角 */
- /* display: block; 规定元素生成的显示框类型:block 块级元素 */
- margin-top: 0px;
- margin-bottom: 0px;
- /* transform-origin: 0 0; 控制变化的中心点(左上角) */
- /* cursor: pointer; 指定光标为鼠标指针 */
- /* transition: all 0.6s; 所有的属性变化在0.6s的时间段内完成 */
- }
- /* 鼠标放到图片上时图片按比例放大1.6倍 */
- /* img:hover {
- transform: scale(1.6);
- } */
- /* 图像的备注 */
- figure {
- margin: 1em 0;
- }
- /* 图像的标题 */
- figcaption {
- font-size: 0.75em;
- padding:0.5em 2em;
- margin-bottom: 2em;
- }
- figure img {
- margin-bottom: 0px;
- }
-
- /* 列表LISTS:ul标签元素表示无序列表;ol标签元素表示有序列表;dl标签元素表示定义列表;dt标签元素表示定义列表中的条目;dd标签元素表示定义列表中的项目的定义部分
- =============================================================================*/
- dl,ol,ul {
- margin-top: 12px;
- margin-bottom: 20px;
- padding-left: 5%;
- line-height: 1.8;
- }
- ol p, ul p {
- margin-bottom: 0px;
- }
- li {
- margin-bottom: 0.75em;
- margin-top: 0.75em;
- }
- ol#footnotes {
- font-size: 0.95em;
- padding-top: 1em;
- margin-top: 1em;
- margin-left: 0;
- border-top: 1px solid #eaeaea;
- counter-reset: footer-counter;
- list-style: none;
- color: #555;
- padding-left: 5%;
- margin: 20px 0;
- }
- ol#footnotes li {
- margin-bottom: 10px;
- margin-left: 16px;
- font-weight: 400;
- line-height: 2;
- list-style-type: none;
- }
- ol#footnotes li:before {
- content: counter(footer-counter) ". ";
- counter-increment: footer-counter;
- font-weight: 800;
- font-size: .95em;
- }
-
- /* 段落:<p>元素表示块级元素,<div>也是表示块级元素,<span>表示内联元素;
- 块级元素:独占一行,width和height起作用;内联元素:width和heigh不起作用,不占一行
- =============================================================================*/
- p {
- /* text-indent: 2em; 文本缩进 */
- margin: 0 0 20px;
- padding: 0;
- line-height: 1.8;
- }
- li p {
- text-indent: 0;
- }
-
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #4183C4;
- text-decoration: none; /* 文本修饰:none表示不修饰 */
- font-style: italic; /* 字体类型:斜体 */
- }
- a:focus { /* :focus选择器表示获得焦点的指定元素 */
- outline: thin dotted; /* 轮廓线:3个参数(可缺省):颜色(缺省)、样式(dotted)、宽度(thin) */
- }
- a:active, /* :active选择器表示选择活动的指定元素 */
- a:hover { /* :hover选择器表示鼠标指针悬浮在指定元素上时 */
- outline: 0;
- color: #cb4b16; /* 鼠标悬停时,链接的颜色 */
- text-decoration: underline; /* 文本修饰:underline表示文本下定义一条下划线 */
- }
- /*a:visited { /* :visited选择器表示选择已访问的指定元素
- color: #cb4b16;
- }*/
-
- /* 引用QUOTES:<blockquote> 标签定义块引用
- =============================================================================*/
- .markdown-section blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- .markdown-section blockquote pre, .markdown-section blockquote code{
- background-color: #CCFFFF;
- }
-
- /* 强调:<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。用斜体来显示 <dfn> 中的文本。<del>定义文档中已被删除的文本。
- =============================================================================*/
- strong, dfn {
- font-weight: 700;
- }
- em, dfn {
- font-style: italic;
- font-weight: 400;
- }
- del {
- text-decoration: line-through;
- }
-
- /* 源代码CODE:
- <pre>标签表示在其中的内容保留空格和换行,即保留原来就有的格式信息。
- <code>标签表示在其中的内容是源代码,包含代码或代码块。
- 在Typora编辑器中,必须使用<.md-fences>标签表示代码块(底色占据正文宽度)
- <tt>标签表示代码(底色占据代码宽度)
- <kbd>标签定义键盘文本,表示文本是从键盘上键入的。
- <code>只是说明这是源代码,<pre>用来保留原格式。这两个HTML元素组合在一起,完美实现在HTML网页中显示源代码的功能。
- =============================================================================*/
- /* <code>元素表示源代码,包含代码或代码块。在Typora编辑器中,必须使用<.md-fences>标签表示代码块。在其它编辑器中,代码块依然使用<code> */
- .markdown-section pre,.markdown-section code {
- background-color: #DCDCDC;
- border-radius: 4px;
- font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
- padding: 0px 4px;
- font-size: 100%;
- }
- .markdown-section code {
- color: red;
- background-color: #DCDCDC;
- }
- .markdown-section pre {
- max-height: 380px; /* 设置元素的最大高度:配合overflow属性一起使用,若超出高度,则自动生成滚动条*/
- overflow: auto; /* 当内容溢出元素框时的处理:auto表示若内容溢出,则浏览器会显示滚动条以便查看其余的内容 */
- }
- .markdown-section pre code {
- color: #000000;
- white-space: pre; /* 元素内的空白的处理:pre表示保留空白,即文字自动换行(在源码中的换行作为空格处理) */
- background-color: transparent;
- }
- /* 调整代码块内的复制插件 */
- .code-wrapper i{
- color: #000000;
- right: 23px;
- top: 1em;
- }
-
- /* TABLES:<table> 标签定义 HTML 表格。简单的 HTML 表格由table元素以及一个或多个tr、th或td元素组成。
- tr元素定义表格行,th元素定义表头,td元素定义表格单元。
- =============================================================================*/
- .markdown-section table {
- border-collapse:collapse; /* 边框合并:collapse表示如果可能,边框会合并为一个单一的边框 */
- border-spacing: 0;
- width: 100%; /* 设置元素的宽度:基于包含块(父元素)宽度的百分比宽度 */
- border: 1px solid #000000;
- }
- .markdown-section table th {
- font-weight: bold;
- text-align: center; /* 文本对齐方式 */
- padding-top:3px;
- padding-bottom:2px;
- background-color:#999999;
- color:#000000;
- font-size: 14px; /* 字体大小 */
- }
- .markdown-section table td, .markdown-section table th{
- border: 1px solid #000000;
- padding: 3px 6px;
- }
- .markdown-section table tr {
- font-size: 13px; /* 字体大小 */
- border-top: 1px solid #888888;
- background-color: #fff; /* 表格的行的背景色 */
- }
- .markdown-section table tr:nth-child(2n) {
- background-color: #f8f8f8; /* 表格的偶数行的背景色 */
- }
- .markdown-section table tr:hover {
- background: #fbf8e9;
- -o-transition: all 0.1s ease-in-out;
- -webkit-transition: all 0.1s ease-in-out;
- -moz-transition: all 0.1s ease-in-out;
- -ms-transition: all 0.1s ease-in-out;
- transition: all 0.1s ease-in-out;
- }
- .markdown-section table td:first-child, table th:first-child {
- border-left: none;
- }
- .markdown-section table th:first-child {
- -moz-border-radius: 6px 0 0 0;
- -webkit-border-radius: 6px 0 0 0;
- border-radius: 6px 0 0 0;
- }
- .markdown-section table th:last-child {
- -moz-border-radius: 0 6px 0 0;
- -webkit-border-radius: 0 6px 0 0;
- border-radius: 0 6px 0 0;
- }
- .markdown-section table th:only-child{
- -moz-border-radius: 6px 6px 0 0;
- -webkit-border-radius: 6px 6px 0 0;
- border-radius: 6px 6px 0 0;
- }
- .markdown-section table tr:last-child td:first-child {
- -moz-border-radius: 0 0 0 6px;
- -webkit-border-radius: 0 0 0 6px;
- border-radius: 0 0 0 6px;
- }
- .markdown-section table tr:last-child td:last-child {
- -moz-border-radius: 0 0 6px 0;
- -webkit-border-radius: 0 0 6px 0;
- border-radius: 0 0 6px 0;
- }
-
- /* HORIZONTAL RULES:<hr> 标签在 HTML 页面中创建一条水平分隔线
- =============================================================================*/
- hr {
- margin-top: 20px;
- margin-bottom: 20px;
- border: 0;
- border-top: 1px solid #eee;
- }
-
- /* @keyframes:定义动画的格式 */
- @keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- @-webkit-keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- a:target, ol#footnotes li:target, sup a:target {
- animation-name: highfade;
- animation-duration: 2s;
- animation-iteration-count: 1;
- animation-timing-function: ease-in-out;
- -webkit-animation-name: highfade;
- -webkit-animation-duration: 2s;
- -webkit-animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}
- animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}tion-iteration-count: 1; -webkit-animation-timing-function: ease-in-out; }
- a:target {border:0;outline: 0;}
2.2 输出格式为epub
EPUB 3.0是行业标准XML的电子书格式,它采用了HTML5和CSS3,因而融入了现代Web技术。
epub输出格式的CSS样式表(自用,尚未修改完美):
- /* 样式作者:Vencenton(范世刚)
- 样式版本:1.00
- 样式日期:2013/11/11
- 样式说明:本式样用于第一类《老范游记》的排版,面向各类ePub图书阅读终端 */
-
- /* @font-face:自定义字体
- ============================================================================= */
- @font-face {
- font-family:"zw";
- src:local("宋体"); /* 本地宋体 */
- }
- @font-face {
- font-family:"fs";
- src:local("FangSong"); /* 本地仿宋体 */
- }
- @font-face {
- font-family:"kt";
- src:local("KaiTi"); /* 本地楷体 */
- }
- @font-face {
- font-family:"ht";
- src:local("Microsoft YaHei"); /* 本地雅黑 */
- }
- @font-face {
- font-family:"h1";
- src:local("Microsoft YaHei");
- }
- @font-face {
- font-family:"h2";
- src:
- local("Microsoft YaHei");
- }
- @font-face {
- font-family:"h3";
- src:local("FangSong");
- }
- /* 字体类型定义:指定Web元素
- ============================================================================= */
- .zw {
- font-family: "zw",MS Serif;
- }
- .fs {
- font-family: "fs",MS Serif;
- }
- .kt {
- font-family: "kt",MS Serif;
- }
- .ht {
- font-family: "ht",MS Sans Serif;
- }
- .h1 {
- font-family: "h1",MS Sans Serif;
- }
- .h2 {
- font-family: "h2",MS Sans Serif;
- }
- .h3 {
- font-family: "h3",MS Sans Serif;
- }
- /* 设置页面容器的版式、方向、边空等。
- ============================================================================= */
- @page {
- margin-top: 0px;
- margin-bottom: 0px;
- margin-left: 0px;
- margin-right: 0px;
- }
- /* 设置
- ============================================================================= */
- #center {
- text-align:center;
- }
- #left {
- text-align:left;
- }
- #right {
- text-align:right;
- }
- #block {
- display:block;
- }
- #italic {
- font-style: italic;
- }
- #underline {
- text-decoration: underline;
- }
- #delline {
- text-decoration: line-through;
- }
- #f_left {
- float:left;
- }
- #f_right {
- float:right;
- }
- /* 设置正文内容
- ============================================================================= */
- body {
- padding: 0px;
- margin-top: 0px;
- margin-bottom: 0px;
- margin-left: 10px;
- margin-right: 10px;
- text-align: left;
- font-family:"zw",MS Serif;
- }
- /* section:设置文档的分区或章节区域
- ============================================================================= */
- section {
- margin:0px;
- padding:0px;
- line-height:100%;
- }
- div {
- margin:0px;
- padding:0px;
- line-height:100%;
- }
- span {
- line-height:150%;
- margin-top: 1.1em;
- margin-bottom: 0.4em;
- display: inline;
- }
- /* p:设置段落
- ============================================================================= */
- p {
- text-indent: 2em;
- line-height: 150%;
- margin-top: 1.1em;
- margin-bottom: 0.4em;
- }
- li p {
- text-indent: 0;
- }
- blockquote p {
- color:#333000;
- }
- /* h1-h3:设置标题h1-h3
- ============================================================================= */
- h1 {
- background: #81caf9;
- page-break-before:always;
- margin: 0px 0px 0px 0px;
- padding: 10% 5px 30px 5px;
- border-style: none double none solid;
- border-width: 0px 5px 0px 24px;
- border-color: teal;
- border-left-color: teal;
- color: teal;
- line-height:100%;
- text-align: center;
- font-weight:bold;
- font-size:xx-large;
- font-family: "h1";
- }
- h2 {
- page-break-before:avoid;
- margin: 0px 0px 0px 0px;
- padding: 10px 5px 10px 5px;
- border-style: none none none solid;
- border-width: 0px 0px 0px 24px;
- border-color: teal;
- border-left-color: teal;
- border-bottom: 2px solid teal;
- line-height:100%;
- color:mediumvioletred;
- text-align: left;
- font-weight:bold;
- font-size:large;
- font-family: "h2";
- }
- .h2sub {
- margin: 0px 10% 5px 0px;
- padding: 6px 5px 5px 5px;
- line-height:100%;
- text-align: left;
- border-style: none none none solid;
- border-width: 0px 0px 0px 24px;
- border-color: teal;
- text-indent: 0em!important;
- font-size:100%;
- font-family:"kt";
- }
- h3 {
- line-height:130%;
- text-align: left;
- font-weight:bold;
- font-size:large;
- font-family: "h3";
- margin-top:50;
- }
- /* li:定义列表项目
- ============================================================================= */
- li {
- line-height:150%;
- text-align: left;
- }
- #square {
- list-style-type: square;
- }
- #circle {
- list-style-type: circle;
- }
- #decimal {
- list-style-type: decimal-leading-zero;
- }
- #lower-roman {
- list-style-type: lower-roman;
- }
- #hook {
- list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA<wbr>ABIAAAARCAYAAADQWvz5AAAA<wbr>jUlEQVQ4jd3TwQ3DIBBE0SFl<wbr>bUHrdqgGF0MxP4cQCTuLBYlP<wbr>mSNIj9mVSAC6IY87kJ+gfUva9u6A5RRcwsvxdA2qGQu<wbr>QNaghlmt4PQm9xlFUZR5qiGX<wbr>iLiH0+XJxIRmDiWKoZkMSei+0OLrYy0WjDnOfGmkIQSWbjs2<wbr>+g7pWk22GEDVjs1VaEvzL7z/nCblW07ambuesAAAAAElFTkS<wbr>uQmCC);
- }
- #arrow {
- list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA<wbr>ABEAAAARCAYAAAA7bUf6AAAA<wbr>r0lEQVQ4jc2UwQ3CMAxFfxCj<wbr>IIYIEyCG6M1dx4zQJdIJWIKy<wbr>y+NQqkZqSxt6wVKkOJKfvr/sBADtjMNewAhpa13ur98pfKL<wbr>ziBTxjuLQeE24JzwKRaeElXl<wbr>y1U1PnR+IRqpCUKjbsnYGNWYpSw1J5E8<wbr>r7QyFPvElmZCMJdYUQtf7ooU<wbr>z49eMElsAbFYyr6LIk35WMsB<wbr>a9RSSsC99b4LsmdjjsDuVGsH<wbr>pp9UJ8CdfwRv5FVI0H1FYowA<wbr>AAABJRU5ErkJggg==);
- }
- #outrhombus {
- list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA<wbr>ABEAAAASCAYAAAC9+TVUAAAApklEQVQ4jdWUwQ3CM<wbr>AxFfxGj0AsjuPtkHneZjNARu<wbr>Li7PA5QpECaIoULvsZ678txM<wbr>gCos069gD+CrPOkaV4PIefWYdwWLQpJlza<wbr>F3cokCSmR95sA2IWEG+ZBuKHUxlQh4YbMiS1TEuZRa6<wbr>1AwjGpas5JSEaNpZdZKuz1Ct<wbr>yEVCb7XZIPXzGTh/37mbyZu27nienfky3NUQqA5t<wbr>qPV5NpPHw7A/R/Sne/1Wnep2DZIgAAAABJRU5ErkJg<wbr>gg==);
- }
- #cjk {
- list-style-type: cjk-ideographic;
- }
- #latin {
- list-style-type: lower-latin;
- }
- sub {
- font-size: 0.75em;
- line-height: 1.2;
- vertical-align: sub;
- }
- sup {
- font-size: 0.75em;
- line-height: 1.2;
- vertical-align: super;
- color: maroon;
- }
- strike {
- font-family:"kt","KaiTi","zw",MS serif;
- font-style: normal;
- text-decoration: none;
- }
- u {
- font-family:"ht","zw",MS serif;
- font-style: normal;
- text-decoration: none;
- }
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #0092dd;
- text-decoration:none;
- font-style: italic;
- }
- a:link {color: navy}
- a:visited {color: navy}
- a:hover {background: #81caf9}
- a:active {background: yellow}
- img {
- border:none;
- }
- /* 设置代码块
- =============================================================================*/
- blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- /* 设置代码块
- =============================================================================*/
- pre {
- display:block !important;
- max-height:380px !important;
- overflow:auto ! important;
- }
- code {
- color:red !important;
- background-color: #FA842B !important;
- }
- pre code {
- color: #000000;
- background-color: #CFD0CF;
- }
- .cover {
- width:100%;
- height:100%;
- text-align:center;
- padding:0px;
- }
- #titlepages{
- background-color: #81caf9;
- margin: 0px 0px 0px 0px;
- padding: 0px 0px 0px 0px;
- }
-
- .booktitle,.bookname {
- margin: 0px 0px 0px 0px;
- padding: 70% 0.5em 5px 0.7em;
- border-style: none none solid none;
- border-width: 0px 0px 0.5em 0px;
- border-color: teal;
- line-height:100%;
- text-indent: 0em!important;
- text-align: left;
- color: teal;
- font-weight:bold;
- font-size:xx-large;
- text-shadow: 4px 2px 5px GrayText;
- font-family: "h1","方正兰亭特黑长_GBK","方正兰亭特黑长简体","方正兰亭特黑长繁体","微软雅黑","黑体","zw",sans-serif;
- }
-
- .booksubtitle {
- margin: 0px 0px 0px 0px;
- padding: 5px 0.7em 27% 0.7em;
- border-style: none none none none;
- border-width: 0px 0px 0px 0px;
- border-color: teal;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- font-size:x-large;
- text-align: right;
- background: #81caf9;
- text-indent: 2em;
- line-height:100%;
- color: teal;
- text-shadow: 2px 2px 4px GrayText;
- }
-
- .titlepages {
- padding: 18.5% 5px 5px 1%;
- border-style: none none solid none;
- border-width: 0px 0px 0.5em 0px;
- border-color: teal;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-align: left;
- text-indent: 0em!important;
- line-height:150%;
- color: teal;
- }
- hr.titlepage {
- height: 50px;
- width:100%;
- border-style: none none dotted none;
- border-width: 0px 0px 1px 0px;
- border-color: blue yellow;
- }
-
- .foreword, postscript {
- font-family:"fs","仿宋","仿宋_gb2312","zw",serif;
- }
-
- .contents {
- padding: 18.5% 5px 5px 1%;
- border-style: none none solid none;
- border-width: 0px 0px 0.5em 0px;
- border-color: teal;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-align: left;
- text-indent: 0em!important;
- line-height:150%;
- color: teal;
- }
- .contentspages {
- padding: 18.5% 5px 5px 1%;
- border-style: none none solid none;
- border-width: 0px 0px 0.5em 0px;
- border-color: teal;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-align: left;
- text-indent: 0em!important;
- line-height:130%;
- color: teal;
- }
- .c1,.part {
- margin: 0.4em 10% 0.1em 0em;
- padding: 5px 0px 5px 5px;
- border-style: none none double solid;
- border-width: 0px 0px 2px 16px;
- border-color: teal;
- font-weight:bold;
- font-size:medium;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- list-style-type:none;
- }
- .c2,.chapter {
- margin: 0px 15% 0px 0.1em;
- padding: 0.5em 0.1em 0.3em 0.1em;
- border-style: none none none solid;
- border-width: 0px 0px 0px 10px;
- border-color: #81caf9;
- font-size: medium;
- font-family:"fs","仿宋","仿宋_gb2312","zw",serif;
- line-height:100%;
- list-style-type:none;
- font-weight:normal;
- }
- .c3 {
- margin: 0 5% 0 2em;
- font-size:93%;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- line-height:110%;
- list-style-type:none;
- }
- .c1 a:link {
- display: block;
- width: 100%;
- color: teal;
- }
- .c1 a:visited{
- color: teal;
- }
- .c1 a:hover {
- background: aqua;
- }
- .c1 a:active {
- background: yellow;
- }
- .c2 a:link {
- display: block;
- width: 100%;
- color: teal;
- }
- .c2 a:visited{
- color: teal;
- }
- .c2 a:hover {
- background:aqua;
- }
- .c2 a:active {
- background: yellow;
- }
- .c3 a:link {
- display:block;
- width: 100%;
- }
- .c3 a:hover {
- background:aqua;
- }
- .c3 a:active {
- background: yellow;
- }
- .copyright {
- padding: 18.5% 5px 5px 1%;
- border-style: none none solid none;
- border-width: 0px 0px 0.5em 0px;
- border-color: teal;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-align: left;
- text-indent: 0em!important;
- line-height:100%;
- color: teal;
- }
- .copyrightimage {
- position: relative;
- z-index:2;
- float:left;
- margin-left:-100px;
- border-style: none solid solid none;
- border-width: 0px 5px 1px 0px;
- border-color: lightpink lightpink;
- text-align:right;
- padding:0px;
- width:90px;
- height:135px;
- }
- .copyrightinfo {
- margin: 0px 0px 0px 1em;
- padding: 0px 0px 0px 0px;
- list-style-type: none;
- text-wrap:unrestricted;
- color: black;
- line-height:160%;
- text-indent: 0em!important;
- text-align: left;
- font-size:16px;
- font-family:"ht","zw";
- }
- .copyrighth {
- margin-top:0px;
- margin-bottom:0px;
- border-color: lightpink lightpink;
- color:pink;
- font-family:"zw","宋体","明体",serif;
- font-size:110%;
- list-style-type:none;
- }
- .copyrightp {
- margin-top:0px;
- margin-bottom:0px;
- text-align: justify;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- font-size:80%;
- list-style-type:none;
- text-indent: 0em!important;
- }
- .copyrightnotice {
- margin-top:0px;
- margin-bottom:0px;
- text-align: justify;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- font-size:61.8%;
- list-style-type:none;
- text-indent: 0em!important;
- }
- .bookauthor {
- margin-top:2em;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- text-indent: 0em!important;
- }
- .booktranslator,.booltranslator {
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- text-indent: 0em!important;
- }
- .bookpub {
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-indent: 0em!important;
- }
- .creator,.titlepage {
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- text-align: justify;
- font-size:75%;
- text-indent: 0em!important;
- }
- .maker,.titlepagemaker {
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- font-size:61.8%;
- text-indent: 0em!important;
- }
- .author {
- color: mediumvioletred;
- line-height:100%;
- text-align: justify;
- border-style: none double none solid;
- border-width: 0px 5px 0px 20px;
- border-color: mediumvioletred;
- border-left-color: mediumvioletred;
- font-weight:bold;
- font-size:medium;
- font-family:"kt","楷体","楷体_gb2312","zw",sans-serif;
- }
- .h2author {
- font-family:"kt","楷体","楷体_gb2312","zw",sans-serif;
- color:white;
- font-size:10.5pt;
- display:block;
- }
- .h3author {
- font-family:"kt","楷体","楷体_gb2312","zw",sans-serif;
- font-size:10.5pt;
- display:block;
- }
- .raise:first-letter {
- font-size:4em;
- font-weight:bold;
- }
- .initialraise {
- font-size:4em;
- font-weight:bold;
- }
- .sinking:first-letter {
- color: gray;
- font-size:4em;
- font-weight:bold;
- float:left;
- margin:0.3em 5px 20px 0px;
- }
- .sidebar{
- background:#f0f3f9;
- width:30%;
- margin: 0.4em 0.8em 0.8em 0.4em;
- padding: 0.8em 0.4em 5% 0.6em;
- box-shadow: 5px 5px 3px #888888;
- text-indent: 0em!important;
- font-family: "fs","仿宋","仿宋_gb2312",serif;
- font-size:90%;
- color: maroon;
- }
- .box {
- margin-left: 1em;
- margin-right: 1em;
- font-family: "fs","仿宋","仿宋_gb2312","zw",sans-serif;
- font-size:90%;
- color: darkblue;
- }
- .boxtitle {
- margin-left: 1em;
- margin-right: 1em;
- border-style: none none solid none;
- border-width: 0px 0px 2px 5px;
- border-color: #CCCC00;
- font-family:"h1","方正兰亭特黑长_GBK","方正兰亭特黑长简体","方正兰亭特黑长繁体","微软雅黑","黑体","zw",sans-serif;
- }
- .quote {
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- }
- .quotetitle {
- margin-left: 2em;
- margin-right: 1em;
- border-style: none none solid none;
- border-width: 0px 0px 2px 0px;
- border-color: #CCCC00;
- text-align: justify;
- font-family:"ht","微软雅黑","黑体","zw",sans-serif;
- }
- .quoteoriginal,.quotepinyin,.quotepy {
- margin-left: 2em;
- margin-right: 1em;
- font-size:large;
- font-family:"ktpy","方正楷体拼音字库01","kt","zw",serif;
- }
- .quotefrom {
- margin-left: 2em;
- margin-right: 1em;
- text-align: right;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- }
- .signature {
- padding-left:55%;
- font-family:"kt","楷体","楷体_gb2312","zw",sans-serif;
- line-height:110%;
- }
- .date {
- padding-left:55%;
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- line-height:110%;
- }
- .endauthornote {
- font-family:"kt","楷体","楷体_gb2312","zw",serif;
- color: darkblue;
- }
- .end {
- font-family:"fs","仿宋","仿宋_gb2312","zw",serif;
- font-size:small;
- color:dimgray;
- }
- p.annotation {
- margin-top: 0.4em;
- margin-bottom: 0.3em;
- line-height:110%;
- font-family:"fs","仿宋","仿宋_gb2312","zw",serif;
- font-size:90%;
- text-indent: 2em;
- }
- #title {
- margin: 1em 20% 0px 0px;
- padding: 0px 0px 0px 0px;
- border-style: none none solid none;
- border-width: 0px 0px 1px 0px;
- border-color: teal;
- }
- .tips {
- margin: 0px 10% 0px 22px;
- padding: 3px 3px 3px 0.5em;
- border-style: none none none solid;
- border-width: 0px 0px 0px 2px;
- border-color: teal;
- }
- .keypoint {
- margin: 0px 0.5em 0px 2em;
- padding: 0px 0px 0px 0px;
- font-family:"ht","zw";
- }
- .tips ul, .tips li, .tips p, .keypoint ul, .keypoint li, .keypoint p {
- margin: 2px 0px 2px 0px;
- padding: 0px 0px 0px 0px;
- list-style-type: none;
- line-height: 150%;
- text-indent: 0em!important;
- text-align: left;
- font-weight: 600;
- }
- .info-box {
- float: inherit;
- margin:5% 5% 5% 5%;
- padding: 12px 4px 12px 4px;
- border-style: double double double double;
- border-width: 5px 5px 5px 5px;
- border-color: aqua;
- border-radius: 10px 10px 10px 10px;
- background-color: #ccffff;
- list-style-type: none;
- text-indent: 0em!important;
- text-align: justify;
- font-size:100%;
- font-family:"ht","zw";
- }
- .tip-box {
- margin:2% 5% 2% 5%;
- padding: 8px 8px 8px 8px;
- border-style: solid solid solid solid;
- border-width: 1px 1px 1px 1px;
- border-color: aqua;
- border-radius: 5px 5px 5px 5px;
- box-shadow: 5px 5px 3px #888888;
- color: maroon;
- text-indent: 0em!important;
- text-align: justify;
- font-size:95%;
- font-family:"fs";
- background-color: #ccffff;
- float: inherit;
- list-style-type: none;
- }
- .tip-box p {
- text-indent: 0em!important;
- line-height: 150%;
- margin-top: 0.2em;
- margin-bottom: 0.2em;
- }
- .textbox {
- padding: 10px;
- margin-top: 10px;
- margin-bottom: 10px;
- margin-left: 10px;
- margin-right: 10px;
- border-style: solid double solid solid;
- border-width: 1px 3px 1px 5px;
- border-color: #CCCC00;
- text-align: justify;
- color: darkblue;
- background-color: #eeffbb;
- }
- .textboxtitle {
- margin-left: 1em;
- margin-right: 1em;
- border-style: none none solid none;
- border-width: 0px 0px 2px 5px;
- border-color: #CCCC00;
- font-family:"h1","方正兰亭特黑长_GBK","方正兰亭特黑长简体","方正兰亭特黑长繁体","微软雅黑","黑体","zw",sans-serif;
- }
- .imagebox {
- margin: 0px 2px 0px 2px;
- padding: 2px 2px 2px 2px;
- border-style: none none none none;
- border-width: 3px 3px 3px 3px;
- text-align:center;
- }
- .imageboxb {
- margin: 2px 5px 2px 2px;
- padding: 7px 7px 7px 7px;
- border-style: solid solid solid solid;
- border-width: 1px 1px 1px 1px;
- border-color: silver;
- box-shadow: 3px 3px 9px #888888;
- text-align:center;
- }
- .imagebox p, .imageboxb p {
- margin: 2px 0px 2px 0px;
- padding: 0px 5px 0px 5px;
- border-width: 0px 0px 0px 0px;
- text-indent: 0em!important;
- font-family:"kt","楷体","楷体_gb2312",sans-serif;
- font-size:small;
- line-height: 95%;
- }
- .title {
- text-align: left;
- }
- .nostyle {
- list-style-type: none;
- }
-
- .width20{
- width: 20%;
- }
- .width15{
- width: 15%;
- }
- .width45{
- width: 45%;
- }
- .width19{
- width: 19%;
- }
- .width100{
- width: 100%;
- }
- table{
- font-family:"fs","仿宋","仿宋_gb2312","Times New Roman", Times, serif;
- font-size:90%;
- width: 99%;
- background-color:ivory;
- vertical-align:center;
- padding:2px 2px 2px 2px;
- border-collapse:collapse;
- border:1px solid #98bf21;
- }
- .tdtitle{
- width: 99%;
- colspan:4;
- text-align:center;
- font-weight:bold;
- font-family:Verdana, Geneva, sans-serif,"ht","微软雅黑","黑体";
- font-size:100%;
- color:darkslategray;
- }
- th,td.h {
- font-size:93%;
- padding-top:5px;
- padding-bottom:4px;
- background-color:yellowgreen;
- color:ivory;
- border-color: #FFFFFF;
- font-family:"kt","楷体","楷体_gb2312",Arial, Helvetica, sans-serif,;
- }
- tr.alt {
- color:#000000;
- background-color:#EAF2D3;
- }
- td {
- color:#000000;
- background-color:#EAF2D3;
- border:1px solid #98bf21;
-
- }
- td.hh{
- border-color: #FFFFFF;
- background-color: #98BF21;
- color: white ;
- }
2.3 输出格式为pdf
尚未找到模板。
2.4 mobi
GitBook生成的MOBI文件是mobi7标准,不支持样式表(不确定)。尚未找到模板。
3 、添加插件
参考:GitBook插件整理、https://gitbook.zhangjikai.com/plugins.html
GitBook插件是在NPM上发布的、遵循约定定义的节点包。GitBook支持JavaScript插件。
GitBook默认自带有6个插件:
| 插件 | 功能 |
|---|---|
| highlight | 代码高亮 |
| search | 导航栏查询功能(不支持中文) |
| sharing | 右上角分享功能 |
| font-settings | 字体设置(最上方的"A"符号) |
| livereload | 为GitBook实时重新加载 |
| lunr | 为search插件提供后端 |
3.1 发现插件
-
在npm的官方网站中搜索并下载
- https://www.npmjs.com/search?q=gitbook-plugin
- https://www.npmjs.com/search?q=gitbook-theme
-
在GitBook插件官网中下载,700多个插件,貌似不能搜索,只能逐页查看,泪奔ing……
GitBook在2018年改版,放弃维护CLI后,已放弃插件系统,此插件网址已不存在。
GitBook文档推荐插件的命名方式为:
-
插件:gitbook-plugin-插件名称
-
主题:gitbook-theme-主题名称
GitBook的主题(theme)也是一种插件(plugin)。
3.2 常用插件
| 插件名 | 功能 | book.json配置 |
|---|---|---|
| ace | 代码高亮 | “plugins”: [ “ace” ] |
| advanced-emoji | 支持emoji表情 | “plugins” : [“advanced-emoji”] |
| anchor-navigation-ex | 悬浮导航和回到顶部按钮 | “plugins”: [“anchor-navigation-ex”] |
| auto-scroll-table | 表格过宽增加滚动条 | “plugins”: [“auto-scroll-table”] |
| chapter-fold | 侧边栏导航目录自动折叠 | “plugins”: [“chapter-fold”] |
| code | 代码复制和行号 | “plugins” : [ “code” ] |
| copy-code-button | 代码复制 | “plugins” : [ “copy-code-button” ] |
| disqus | 添加disqus评论 | “plugins”: [“disqus”],"pluginsConfig”: {“disqus”:{“shortName”: “gitbookuse”}} |
| donate | 打赏 | “plugins” : [ “donate” ] |
| include-csv | 展示 csv 文件 | “plugins”: [“include-csv”] |
| katex | 支持LaTex | “plugins”: [“katex”] |
| local-video | 使用Video.js 播放本地视频 | “plugins”: [ “local-video” ] |
| mermaid-gb3 | 渲染流程图 | “plugins”: [“mermaid-gb3”] |
| page-copyright | 页面页脚版权 | “plugins” : [“page-copyright”] |
| popup | 单击图片,在新页面查看大图 | “plugins”: [ “popup” ] |
| search-plus | 支持中文搜索 | “plugins”: ["-lunr”, “-search”, “search-plus”] |
| splitter | 自由调节侧边栏的宽度 | “plugins”: [“splitter” ] |
anchor-navigation-ex的用法:
- 若在md文档的页面中增加
<!-- ex_nolevel -->,将不会在该页面生成层级序号 - anchor-navigation-ex插件只会提取H1~H3标题作为悬浮导航
search-pro的用法:
- 在使用此插件前,需要去掉默认的search插件。
KaTeX仅支持LaTeX部分子集,经常会出现错误(不建议使用):
-
不支持标识符
$ $内有中文例:ParseError: KaTeX parse error: Expected ‘EOF’, got ‘公’ at position 1: 公̲式
-
不支持标识符
$ $内有空格例:ParseError: KaTeX parse error: Expected ‘EOF’, got '’ at position 31: … \prod_\epsilon̲
mathjax和katex插件是Tex公式绘制的不同实现,基于各自的开源库:KaTeX和MathJax 。
MathJax支持整个Tex语法,但是在制作电子书版本时不是很完美。KaTex在所有格式(网页和电子书)的绘制上都很完美,但是不支持所有的语法。
3.3 配置插件
是指计划在书籍中使用(只能在HTML格式上使用)此插件。
在book.json中配置插件(plugins)及其属性(pluginsConfig)。安装插件时,浏览插件文档了解相关选项的详细信息。
- "plugins": [
- "anchor-navigation-ex",
- "chapter-fold",
- "code"
- ],
- "pluginsConfig": {
- "theme-default": {
- "showLevel": true
- },
- "anchor-navigation-ex": {
- "printLog": true
- }
3.4 关闭插件
是指计划在书籍中禁止使用(只能在HTML格式上使用)此插件。
使用减号(-)在book.json中可关闭自带插件:
- "plugins": [
- "-search"
- ]
3.5 安装插件
从GitBook Plugins区下载插件后安装到本地项目内的node_modules目录内:
- 方法一:在book.json中配置插件后,执行
gitbook install - 方法二:使用NPM安装
npm install gitbook-plugin-插件名后,在book.json中配置插件 - 方法三:从插件的源码GitHub地址下载安装后,在book.json中配置插件
运行上述命令后,GitBook在当前路径自动生成node_modules文件夹(存放插件)和package-lock.json(记录插件版本):
- 貌似只能安装在当前项目所在路径,这就意味着每新建一个项目就需要重新安装插件
- 如果要指定插件的版本可以使用
插件名@版本号。插件可能不会随着GitBook版本的升级而升级,即插件可能不适用高版本的GitBook,所以指定GitBook的版本就显得非常有必要了。
3.6 卸载插件
是指从本地硬盘永久删除插件。
使用NPM卸载npm uninstall gitbook-plugin-插件名。
4、structure
除了root变量,你可以告诉Gitbook Readme,Summary,Glossary,Languages的文件名(而不是使用默认名称,如README.md)。 这些文件必须在您的书的根(或每个语言书的根)。不接受诸如dir/MY_README.md之类的路径。
| 变量 | 描述 |
|---|---|
| structure.readme | 自述文件名(默认为“README.md”) |
| structure.summary | 目录文件名(默认为“SUMMARY.md”) |
| structure.glossary | 词汇表文件名(默认为“GLOSSARY.md”) |
| structure.languages | 语言文件名(默认为”LANGS.md”) |
5、pdf选项
可以使用book.json中的一组选项来定制PDF输出:
| Variable | Description |
|---|---|
| pdf.pageNumbers | 将页码添加到每个页面的底部(默认为 true) |
| pdf.fontSize | 基本字体大小(默认是 12) |
| pdf.fontFamily | 基本字体样式(默认是 Arial) |
| pdf.paperSize | 页面尺寸,选项有: ‘a0’, ‘a1’, ‘a2’, ‘a3’, ‘a4’, ‘a5’, ‘a6’, ‘b0’, ‘b1’, ‘b2’, ‘b3’, ‘b4’, ‘b5’, ‘b6’, ‘legal’, ‘letter’ (默认值是 a4) |
| pdf.margin.top | 上边界(默认值是 56) |
| pdf.margin.bottom | 下边界(默认值是 56) |
| pdf.margin.right | 右边界(默认值是 62) |
| pdf.margin.left | 左边界(默认值是 62) |
在book.json中设置:
- "pdf": {
- "fontSize": 12,
- "footerTemplate": null,
- "headerTemplate": null,
- "margin": {
- "bottom": 36,
- "left": 62,
- "right": 62,
- "top": 36
- },
- "pageNumbers": false,
- "paperSize": "a4"
- }
6、主题
GitBook默认使用theme-default主题,从3.0.0版本开始,GitBook可以使用主题(模板):Book文档、API文档、FAQ文档。
常用的是Book文档模式,如果需要使用API文档模式或FAQ文档模式,只需引入文档对应的主题插件即可。
6.1 Book文档
Book文档,大部分插件是针对这个模式做的。
-
theme-default
Book文档默认的主题。
在book.json的变量pluginsConfig中配置:
- {
- "theme-default": {
- "showLevel": true
- }
- }
显示菜单标题前面的数字索引,默认不显示。
GitBook默认只有一个Section:= 一章 = 菜单标题前面的数字索引全部以1开头
如果后续加了多个section(使用分隔标记),则后续section才是2.x,3.x
-
theme-comscore
为标题添加颜色.。插件地址,在book.json中配置:
- {
- "plugins": [
- "theme-comscore"
- ]
- }
6.2 API文档
GitBook可以编写API文档,只需要引入 theme-api 插件,在book.json中配置:
- {
- "plugins": ["theme-api"],
- "pluginsConfig": {
- "theme-api": {
- "theme": "dark"
- }
- }
- }
6.3 FAQ文档
theme-faq插件主要用来制作知识库或者帮助中心,GitBook的帮助中心使用该主题。为了支持中文搜索需要引入search-pro插件。
- {
- "plugins": [
- "theme-faq",
- "-lunr",
- "search-pro@^2.0.2"
- ]
- }
由于FAQ主题默认会调用maxcdn里的bootstrap和fontawesome,所以对于国内用户来说,可访问性不是很好。
编写帮助中心很简单,在 Summary 里配置问题以及答案所在的文件,在对应文件中写入问题的答案即可。
- # Summary
- ## HTML
- * [介绍](README.md)
- * [语法介绍](introduce.md)
- * [结构](struct.md)
- ## HTTP
- * [HTTP](HTTP.md)
- ## CSS
- * [display](display.md)
- * [float](float.md)
- * [absolute](absolute.md)
- * [relative](relative.md)
十、书籍忽略文件
使用文本编辑器创建忽略文件( .gitignore、.bookignore 和 .ignore),以获取要忽略的文件和文件夹。被忽略的文件不会被上传到发布文档中。这些文件中的格式遵循 .gitignore的规则:
- #井号代表这是一行注释
-
- #忽略文件test.md
- test.md
-
- #忽略目录“bin”中的所有内容
- bin/*
在实际的忽略文件中,注释行和空行将会被忽略。为了避免错误,建议不要添加注释行。
十一、制作书籍封面
1、封面
为了书籍显示得更加优雅,可以指定一个封面。
封面由 cover.jpg (大封面)文件指定,cover_small.jpg (小封面)作为小版本封面存在。封面应该是 JPEG 格式的文件。将 cover.jpg / cover_small.jpg文件放在书本的根目录下。
好的封面应该遵守以下准则:
- cover.jpg 的尺寸为 1800x2360 像素,cover_small.jpg 为 200x262 像素
- 没有边界
- 清晰可见的书名
- 任何重要的文字应该在小版本中可见
2、自动封面
使用 autocover plugin 自动生成一个封面。
十二、编译书籍
GitBook按照SUMMARY.md文件中的目录结构生成HTML,HTML是转换为其它格式的中间环节。
1、生成HTML
命令有:
-
编译书籍到指定目录:
gitbook build- # 语法:gitbook build book_path output_path
- 示例:gitbook build ./ ./111
- 若缺省输出路径,默认输出路径为 _book 目录
-
编译并预览书籍:
gitbook serve- $ gitbook serve
- Live reload server started on port: 35729
- Press CTRL+C to quit ...
- info: 15 plugins are installed
- info: 11 explicitly listed
- info: loading plugin "anchor-navigation-ex"... OK
- info: loading plugin "chapter-fold"... OK
- …………
- Starting server ...
- Serving book on http://localhost:4000
gitbook serve命令的运行过程:-
首先调用
gitbook build编译书籍,生成了一个_book 目录 -
运行本地web服务器(http://localhost)监听4000端口(默认)
可以在浏览器地址中输入http://localhost:4000,即可本地预览书籍效果(静态网站)。
_book目录包含的内容有:
-
复制的内容:
复制命令运行时所在路径内的所有文件(忽略文件指定的除外):
- docs目录:Markdown源文档
- css目录:GitBook的自定义样式表
-
编译的内容:
- gitbook目录:GitBook的相关设置(字体、gitbook插件、js插件、封面图片等)
- index.html:SUMMARY.md和README.md编译为HTML网页
- search_plus_index.json
若在网站上发布书籍,只需把_book目录(或指定目录)复制到服务器相应目录即可。
2、生成电子书
GitBook本质只能转换为HTML格式,若想转换为电子书格式(PDF、ePub和Mobi),需要使用Calibre软件中的ebook-convert插件。
- gitbook pdf book_path output_path/book_name.pdf
- gitbook epub book_path output_path/book_name.epub
- gitbook mobi book_path output_path/book_name.mobi
-
Portable Document Format (PDF) 是以一种独立于软硬件,以及操作系统的方式来保存文档的格式。这是一种很普遍的格式。文件拥有的扩展名为 .pdf。
-
EPUB (electrontic publicaton的简称,有时称它为epub) 是一个由国际电子出版物论坛 (IDPF) 制定的免费并开放的电子书标准。文件拥有的扩展名为 .epub,苹果和谷歌的设备支持ePub格式
-
epub实际上就是一个html的打包,里面的内容都是由html来进行排版,由CSS控制样式的。因此制作epub和制作网页没有太多的区别。
-
Mobipocket电子书格式是基于使用XHTML的开放电子书标准,并且可以包含JavaScript以及框架。亚马逊的设备 (Kindle) 支持这样的格式。
参考资料
官网:
个人博客:
感谢您的赞赏支持:
