Markdown语法
Markdown语法没有统一标准,衍生版本可以采取不同标准,标准之间的语法规则和功能或有差异,所以衍生版本之间存在兼容性的问题 。
选择一个编辑器,也就等于选择了一种Markdown语法实现。因此有特别需求的(例如流程图、生成目录、复杂表格支持、数学公式展示等),需要了解编辑器支持的情况和发布站点是否支持。
一、分类
Markdown语法分为:
-
原生Markdown
Markdown语法最早由John Gruber于2004年创立,称为原生Markdown。
原生Markdown将语法分成区块元素和行内元素:
- 区块元素:段落、标题、区块引用、列表(无序和有序)、区块代码、分割线
- 行内元素:链接、强调(粗体和斜体)、行内代码、图片
原生Markdown支持元素并不多,甚至连表格都不支持,只支持一些基本元素。
-
衍生Markdown
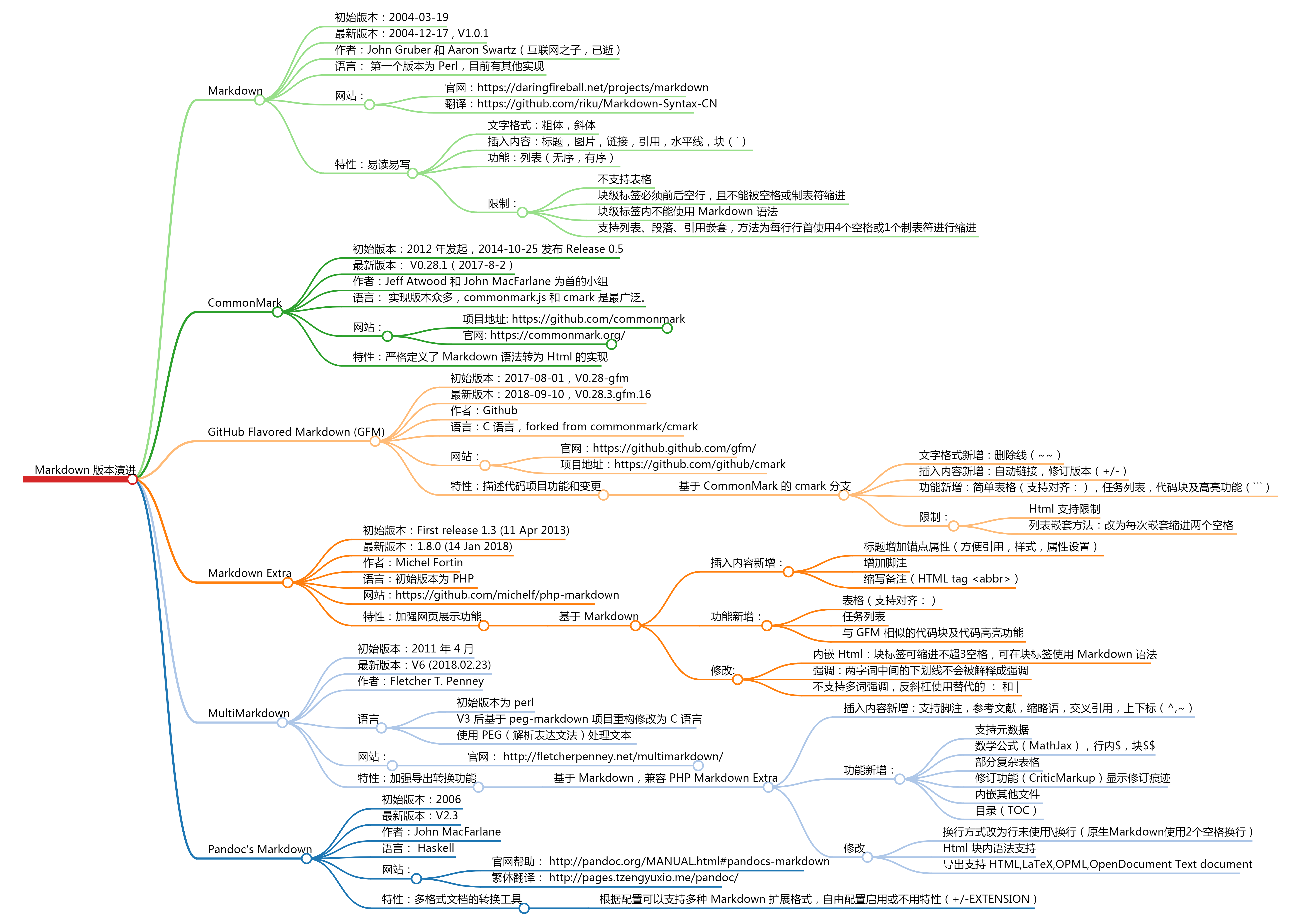
为了扩充功能,开发出很多Markdown拓展语法。众多衍生的Markdown语法沿袭了很多原生Markdown的语法。著名的有:
- CommonMark
- GFM(GitHub Flavored Markdown)
- PHP Markdown Extra
- MultiMarkdown
- Pandocs Markdown
Markdown版本演进历史:

二、常用语法
| 功能 | 语法 | 键所在位置 | 备注 |
|---|---|---|---|
| 标题 | # 标题名称 |
井号(#):数字3键 | 行首位置使用“井号+空格+标题文本”;井号数量表示标题层级,依次为H1~H6 |
| 块引用 | >文字块 |
右箭号(>):句点键 | 行首位置使用右箭号,中间可有可无空格 |
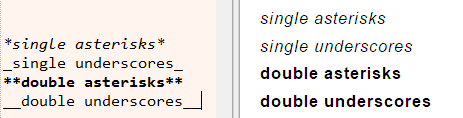
| 斜体 | *文字块* |
星号(*):数字8键 | 前后使用1个星号,为一组 |
| 粗体 | **文字块** |
星号(*) | 前后使用2个星号,为一组 |
| 删除线 | ~~文字块~~ |
波浪线(~):Tab键的上方键 | 前后使用2个波浪线,为一组 |
| 下划线 | --– |
减号(-):=键的左方键 | 使用3个减号后,按回车键 |
| 无序列表 | - 条目 |
减号(-) | 行首位置使用“减号+空格+条目”后,按回车键 |
| 有序列表 | 数字. 条目 |
句点键(.) | 行首位置使用“数字序号+句点+空格+条目”后,按回车键 |
| 超链接 | [alt](url) |
中括号和小括号 | alt(可选)为url的替换文本,url(必选)为超链接地址 |
| 图像 |  |
感叹号、中括号和小括号 | 类似超链接,只是多了一个感叹号 |
| 代码 | `源代码` | 反引号(`):Tab的上方键 | 前后使用1个反引号;底色长度等于源代码长度 |
| 代码块 | ~~~源代码~~~ | 波浪线(~):Tab键的上方键 | 前后使用3个波浪线,后跟回车键;底色长度等于文档宽度 |
三、区块元素
Markdown文档应该是一系列连续的区块元素的纵向排列,即其结构由区块元素决定。
区块元素之间的关系有两种:首尾相接与嵌套。
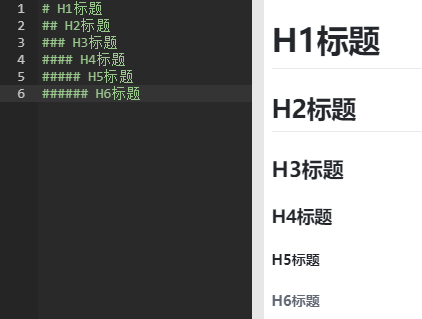
1、标题
标题(HTML语法中的<h1>至<h6>标签)显示了文档的结构。
Markdown标题的语法:
-
atx风格:使用
#标记-
行首位置使用
# + 空格 + 标题名称,行首的#字符数量决定标题的阶层(H1至H6)
-
类atx风格的标题可以“闭合”(多余的做法)
在行尾加上
#,纯粹是为了美观,行尾的#数量不必和开头一样。
-
-
setext风格:使用底线(在标题文字的下一行输入底线)标记H1至H2
-
最高阶标题(H1标题):标题文字的下一行使用
==(两个或以上等号)
-
次高阶标题(H2标题):标题文字的下一行使用
__(两个或以上下划线)
-
2、段落和换行
2.1 换行
对应HTML的 <br> 标签。
行(一个文本行),是指连续两个换行符之间的内容,并非指最终显示所看到的行。简单说,手动换行才叫一行,自动换行形成的不叫一行。
如果另起一行,只需在当前位置按2个空格 + 回车。现在,很多编辑器支持直接按回车键换行。
2.2 段落
对应HTML的 <p> 标签。
段落由一个或多个连续的文本行组成,两个段落之间使用空行分隔。
3、区块引用
对应HTML的<blockquote> 标签。
3.1 区块引用行
在行首位置使用>:
- > This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
- > consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
- > Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
- >
- > Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
- > id sem consectetuer libero luctus adipiscing.
输出结果:
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
3.2 区块引用段落
在整个段落的第一行的行首位置使用>:
- > Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
- id sem consectetuer libero luctus adipiscing.
输出结果:
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
3.3 区块引用嵌套
区块引用可以嵌套,只需根据层次加上不同数量的>:
- This is the first level of quoting.
- >
- > > This is nested blockquote.
- >
- > Back to the first level.
输出结果:
This is the first level of quoting.
This is nested blockquote.
Back to the first level.
3.4 区块内使用其它语法
引用的区块内可以使用Markdown语法,例如标题、列表、代码区块等:
- > ==字体高亮==
- >
- > 1. 这是第一行列表项。
- > 2. 这是第二行列表项。
- >
- > 给出一些例子代码:
- >
- > return shell_exec("echo $input | $markdown_script");
输出结果:
==字体高亮==
- 这是第一行列表项。
- 这是第二行列表项。
给出一些例子代码:
return shell_exec(“echo $input | $markdown_script”);
4、列表
无序列表对应HTML的<ul>标签;有序列表对应HTML的<ol>标签。
Markdown支持有序列表、无序列表、多重列表、定义型(缩进)列表:
-
无序列表:使用
星号/加号/减号 + 空格 + 条目 -
有序列表:使用
数字 + 英文句点 + 空格 + 条目有序列表输入第一个数字后,后续数字是自动编序,有智能的乱序纠正功能
-
多重列表(嵌套列表):
在无序列表或有序列表的基础上,按键Tab,列表将会自动列表缩进- 列表项目可以包含多个段落,每个项目下的段落都必须缩进
4个空格或1个制表符Tab
- 列表项目可以包含多个段落,每个项目下的段落都必须缩进
-
缩进列表:定义型列表由定义和解释组成
由2行组成,一行写定义,一行写解释,解释的语法为:行首使用
:后跟一个缩进(Tab)。- 目录1
- : 缩进一
- : 缩进二
输出效果:
目录1 缩进一 缩进二
Typora编辑器不支持。
-
任务列表(Task List)
在[]中输入x表示完成,也可以通过点击选择完成或者没完成。
- - [X] item 1
- * [ ] item A
- * [ ] item B
- more text
- + [ ] item a
- + [x] item b
- + [x] item c
- * [X] item C
- - [ ] item 2
- - [ ] item 3
5、代码区块
对应HTML的 <pre> 和<code>标签。
Markdown使用 <pre> 和 <code> 标签可以原样显示源代码(在其它编辑器已排好版)。
内嵌代码(Inline Code),具体又可以分为代码和代码块:
- 代码:其底色只占据显示文本的有效宽度,即底色长度等于文本长度
- 在代码内, & 、 < 和 > 会自动转成 HTML 实体
- 不同的编辑器/工具,基本是使用
<code>标签元素表示代码
- 代码块:其底色占据文档的整个宽度,即底色长度为文档宽度,大于文本长度
- 一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)
- 代码区块中,一般的Markdown语法不会被转换
- 不同的编辑器/工具,代码块使用的标签元素会有不同:
- MarkdownPad 2使用
<code>+<pre>标签元素表示代码块 - Typora使用
<.md-fences>标签元素表示代码块 - GitBook使用
<.markdown-section code>标签元素表示代码块
- MarkdownPad 2使用
5.1 代码
代码使用反引号(Tab键上方键,小写为反引号,大写为波浪号)标记:反引号 + 文本 + 反引号

5.2 代码块
代码块有两种表示方法(不同编辑器采取的方法或有不同):
-
遵循标准的Markdown(例如:MarkdownPad 2)
标准Markdown基于
1个制表符(Tab)或4个空格位来标记代码块- 粒粒皆辛苦
输出结果:

-
遵循GitHub Flavored Markdown (GFM,例如:Typora)
GFM使用
3个反引号 + 回车键 + 文本 +回车键 + 3个反引号来标记代码块,在第一次的3个反引号后可以输入编程语言名称- ```
- 粒粒皆辛苦
- ```
输出结果:
- 粒粒皆辛苦
6、表格
表格是GitHub风格独有的语法,但近年来渐渐被大多数编辑器支持。备注:若表格最后一个单元格为空白时,使用GItBook转换时将会被忽略,即丢失此单元格。
Markdown制作表格的方法有:
6.1 Markdown原生方式
使用 | 键(Enter键上方的键)制作表格,单元格内的文本对齐方式:
- 左对齐 -(默认)
- 左对齐 :-
- 右对齐 -:
- 居中 :-:
示例:
- | Name | sex | age |
- | - | :-: | -: |
- | Name1 | 男 | 90 |
- | Name2 | 男 | 100 |
- | Name3 | 女 | 90 |
输出结果:
Name sex age Name1 男 90 Name2 男 100 Name3 女 90
6.2 html语法
Markdown本身不支持复杂的表格,Markdown绝大多数编辑器都支持html语言,所以使用html来编辑即可。(不建议使用,因为这破坏了Markdown文本的纯洁性)
html制作表格的语法:
<table>标签:定义一个表格<tr>标签:定义表格的一行<th>标签:定义表头<td>标签:定义表格的一个单元格<br/>标签:定义在单元格内换行- rowspan属性:定义单元格可纵深的行数,属性值为纵深的行数
- colspan属性:定义单元格可横跨的列数,属性值为横跨的列数
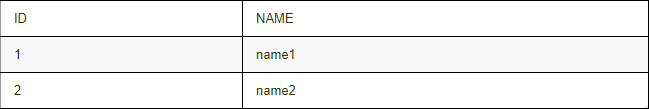
制作简单表格:
- <table>
- <tr>
- <td>ID</td>
- <td>NAME</td>
- </tr>
- <tr>
- <td>1</td>
- <td>name1</td>
- </tr>
- <tr>
- <td>2</td>
- <td>name2</td>
- </tr>
- </table>
输出结果:
 制作复杂表格:
制作复杂表格:
参考文章:markdown表格内如何进行换行。
-
单元格内的文本换行
使用HTML的
<br/>标签 -
单元格合并
-
rowspan属性:定义单元格可横跨的行数,属性值为横跨的行数
-
colspan属性:定义单元格可纵深的列数,属性值为纵深的列数
-
-
使用css代码改变单元格的宽|高度
- <td style="width: 100px;">
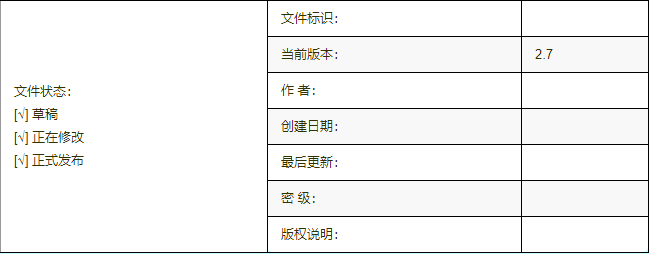
示例:制作复杂表格
- <table>
- <tr>
- <td rowspan="7"> 文件状态:<br/>
- [√] 草稿<br/>
- [√] 正在修改<br/>
- [√] 正式发布 </td>
- <td>文件标识:</td>
- <td> </td>
- </tr>
- <tr>
- <td>当前版本:</td>
- <td>2.7</td>
- </tr>
- <tr>
- <td>作 者:</td>
- <td></td>
- </tr>
- <tr>
- <td>创建日期:</td>
- <td></td>
- </tr>
- <tr>
- <td>最后更新:</td>
- <td></td>
- </tr>
- <tr>
- <td>密 级:</td>
- <td></td>
- </tr>
- <tr>
- <td>版权说明:</td>
- <td></td>
- </tr>
- </table>
输出结果:

7、水平分隔线
行首位置使用3个或以上的星号*/减号-/下底线_ + 回车键。
四、行内元素
1、链接
对应HTML的<a>标签。
1.1 链接方法
Markdown支持两种形式的链接语法: 行内式和参考式。
-
行内式链接
- [alt](url "text")
- alt:可选,当url失效时显示的替换文本
- url:必选,超链接的地址
- text:可选,鼠标悬停在url上方时显示的提示文字
示例:
-
链接绝对地址时(例如:一个网址):url是一个网址的绝对地址
- 有提示文字的链接: [an example](http://example.com/ "Title")
- 没有提示文字的链接:[This link](http://example.net/)
网址化后,可实现页面内或页面间跳转。
-
链接同样主机的资源时(例如:同一本地资源):url是一个相对路径
-
文件跳转
在一个Markdown文件中跳转到另一个Markdown文件的开始位置:
- # 语法
- [替换文本](文件相对路径)
- # 示例
- [Markdown简介](docs/Markdown语言/Markdown简介.md)
-
页面间跳转
本地主机无法实现页面间跳转(在一个Markdown文件中跳转到另一个Markdown文件的某个标题)。
-
页面内跳转
在同一个Markdown文件内实现标题间的跳转:
- # 语法:标题名包含序号
- [替换文本](#标题名)
- # 示例
- [冲突](#7.5 逆转revert)
-
-
参考式链接
参考式链接,设计一个链接id,链接id是链接地址(url)的辨识。这样,在需要多次引用同一链接时,只需要写一次链接地址即可。
-
定义链接id时(引用链接)
在需要链接的位置输入:
- [替换文本][链接id]
- id可以为数字或文字,作用是用来区分多个参考链接
- 若缺省第二个中括号或为空,则为隐式的参考式链接。此时,第一个中括号为id
-
定义链接地址(url)时(url和id建立连接)
在文档的任意位置(通常是文档末尾),定义链接地址:
- [id]:超链接地址(鼠标悬停时显示文字)
-
1.2 链接类型
参考:Use Links in Typora/Markdown。
-
锚点跳转:在同一页面(静态文件)内跳转到不同锚点
使用HTML语法设置任意锚点。锚点,将要跳转到位置的标记。
-
Markdown使用HTML语法中的
<span>(或<div>、<a>)标签来实现-
(HTML语法)定义一个锚点id
- <span id="jump">跳转到位置的文本标记</span>
-
(Markdown语法)使用定义后的锚点id(即点击后跳转)
- [替换文本](#jump)
-
-
当锚点是文档标题时,Typora使用更简捷的HTML语法
- <a href="#标题">替换文本</a>
-
-
文件跳转:在一个Markdown文件中跳转到另一个Markdown文件的开始位置
- # 语法
- [替换文本](文件相对路径)
- # 示例
- [Markdown简介](docs/Markdown语言/Markdown简介.md)
-
页面内跳转:在同一个Markdown文件内实现标题间的跳转:
- # 语法:标题名包含序号
- [替换文本](#标题名)
- # 示例
- [冲突](#7.5 逆转revert)
-
网址化后的标题(锚点)跳转:实现页面内或页面间的跳转
- # 语法
- [替换文本](锚点的http网址 "鼠标悬停时显示文字")
- # 示例
- [冲突](http://localhost:1313/git/git本地仓库.html#5conflicts) # 绝对网址
- [冲突](/git/git本地仓库.html#5conflicts) # 相对网址
例如在Hugo中 (Typora不能实现),标题(锚点)网址的获取方法:
- 浏览器预览时,点击标题右侧的链接符号获取其标题网址
- 页面内跳转或页面间跳转,可采用完整网址或相对网址(完整网址中省略主机URL)
1.3 自动链接
Markdown支持以简短的自动链接形式(使用尖括号<>)来处理网址和电子邮件信箱,Markdown会自动将它转换为链接。
网址的自动链接示例:
- <http://example.com/>
输出结果:
Markdown 会在HTML中转为:
- <a href="http://example.com/">http://example.com/</a>
邮址的自动链接示例:
- <address@example.com>
Markdown会先做一个编码转换的过程,把文字字符转成16进位码的HTML实体,这样的格式可以糊弄一些不好的邮址收集机器人。
Markdown会在HTML中转为:
- <a href="mailto:address@example.com">address@example.com</a>
在浏览器内,字符串(<a href="mailto:address@example.com">address@example.com</a>)会变成一个可以点击的「address@example.com」链接。
(这种作法虽然可以糊弄不少的机器人,但并不能全部挡下来,不过总比什么都不做好些)
2、图片
对应HTML的<img>标签。
类似链接:,对比多了一个感叹号(!)。同样也允许两种样式: 行内式和参考式。
2.1 使用本地图片
使用本地图片,图片存放在本地硬盘。使用方法:语法的超链接地址为本地路径。路径建议使用相对路径:例如:../assets/images/1.png。
缺点:不灵活、不好分享、本地图片的路径更改或丢失都会造成Markdown文件调不出图片。
2.2 使用网络图片
使用网络图片,图片存放在免费/收费的图床,图床有一些方便传图的小工具。使用方法:语法的超链接地址为图片在图床上的网络地址。
缺点:图片存储在网络服务器上,非常依赖网络。
2.3 使用base64编码的图片
使用base64编码的图片的使用方法:。首先,使用base64转码工具把图片转换为一段字符串;然后,将字符串填入到链接位置(“填入字符串”)。
优点:直接将图片存入Markdown文件,不会出现丢失图片的问题;缺点:插入的这一长串字符串会把整个文章分割开,非常影响编写文章时的体验。
进阶用法:
- ![avatar][doge]
- [doge]:data:image/png;base64,iVBORw0……
这个用法不常见,比较野路子。优点是很灵活,不会有链接失效的困扰。缺点是一大团base64的乱码存放在文档末尾的位置,看着不美观。
备注:
- base64在线转码:http://imgbase64.duoshitong.com/、https://tool.css-js.com/base64.html
- Typora使用图片非常方便,无论是本地图片、网络图片或截图,都可以直接拖放到文档编辑区来代替键盘输入图片语法,在【文件】–【偏好设置】–“图片插入”提前设置操作,可实现自动将图片复制到本地硬盘的指定路径。
2.4 调整图片大小
HTML使用<img>标签显示图像,可以在<img>标签内引用CSS。
例如:在<img>标签内直接引用width或height属性,或在style属性内设置CSS。
- <img src="https://www.google.com/doodles/kamma-rahbeks-241st-birthday" width="200px" />
- <!--or-->
- <img src="https://www.google.com/doodles/kamma-rahbeks-241st-birthday" style="height:200px" />
例如:设置图像的缩放因子zoom。
- <img src="https://www.google.com/doodles/kamma-rahbeks-241st-birthday" style="zoom:50%" />
3、强调
斜体对应HTML的<em> 标签;粗体对应HTML的<strong>标签。若强调符号后跟空格时,强调将失效。
3.1 斜体
- *文本*
- 使用一个星号*或下底线_
3.2 粗体
- **文本**
- 使用二个星号*或下底线_

用什么符号开启标签,就要用什么符号结束。
3.3 删除线
- ~~文本~~
- 使用二个波浪线~
3.4 下划线
空白行的行首位置使用---(输入三个减号后按回车键)。
五、其它语法
1、转义
Markdown使用\(反斜杠)将有特殊意义的字符转义为普通字符。
2、脚注
脚注不是标准Markdown的范畴。
-
定义一个脚注
- [^序号]
-
定义脚注文本
- [^序号]: 脚注文本 # 冒号后面有一个空格
示例:
- 正文[^1]正文
- [^1]: 脚注1内容
-
- 正文[^2]正文
- [^2]: 脚注2内容
3、复选框
在无序列表符号后面加上 [x] 或者 [空格] 代表选中或者未选中情况
- - [x] Markdown
- - [ ] JavaScript
输出结果:
- Markdown
- JavaScript
4、emoji表情
Markdown支持emoji表情:
- :emoji表情描述语:
emoji表情描述语的最简捷获取方式:使用输入法输入表情符号。
示例:
- :happy:
输出结果:
😄
5、内嵌图标
图标样式和其HTML语法参阅font-awesome官方网站。
6、字体高亮
- ==需要高亮的文本==
输出结果:
==需要高亮的文本==
备注:GitBook不支持。
7、代码高亮
代码块: 以3个反引号(Tab上方的键)开头和结尾。
如果要代码高亮就在第一次的3个反引号后面加小写语言名。
8、内联HTML
Markdown语法兼容HTML,可直接使用html标签。
Markdown的语法简洁,但有其局限性,所以特意保留了内联html这种方式。任何html标签及其内容,都是执行HTML语法输出到结果中。也就是说,若标签中含有Markdown语法的符号时,不会转义为Markdown。
9、目录索引
目录索引,就是在目录前添加上序号,可以运用Markdown + html做到:
- [1.一级目录](#1)
- [1.1二级目录](#1.1)
- [1.1.1三级目录](#1.1.1)
-
- <h2 id='1'> 一级目录 </h2>
- <h4 id='1.1'> 二级目录 </h4>
- <h5 id='1.1.1'> 三级目录 </h5>
10、目录导航
目录导航(Table of Content,简称TOC),文档中各标题(H1至H6)的结构。
Typora支持TOC,在文档中填写 [TOC] 就能生成目录导航。
但需注意区分大纲列表视图和TOC的区别
- 编辑区左侧的大纲列表视图,功能是在编辑md文档时方便定位标题
- 编辑区右侧文档中的TOC,功能是在查看HTML页面(静态文件)时方便定位标题
11、上下标
下标使用~包裹,例如:H~2~O将产生水的分子式H~2~o。
上标使用^包裹,例如:y^2^=4将产生表达式 y^2^=4。
12、标注
对某一个词语进行标注(不在文章上显示):
- <!--这一段不要显示出来-->
对某一个词语进行注释(把鼠标放在“注释”上,将会有提示内容):
- 某些人用过了才知道[^注释]
- [^注释]:Somebody that I used to know.
产生的结果:
某些人用过了才知道1
13、折叠
使用HTML语法:
- <details>哈哈,这个功能不错</details>
产生的结果:
14、流程图
Markdown支持通过mermaid插件、flowchart.js插件编写流程图。
14.1 mermaid流程图
Markdown编写mermaid代码的流程:
-
在代码块内输入mermaid源代码
- graph LR
- A[Hard edge] -->B(Round edge)
- B --> C{Decision}
- C -->|One| D[Result one]
- C -->|Two| E[Result two]
此时,Markdown只是将其识别为源代码,而不是mermaid流程图。
-
代码块内选择语言为mermaid(或Typora切换视图为“源代码模式”,在第一个反引号后填写mermaid),选择后,源代码被编译为mermaid流程图
备注:这只代表Typora编辑器能输出mermaid流程图,但Typora无法影响转换后的HTML页面(静态文件)。需要Markdown渲染引擎支持mermaid,才能在HTML页面显示出mermaid流程图。
mermaid语法:
-
关键字graph表示一个流程图的开始
-
流程图的方向
方向值 流程图方向 TB( top bottom)或TD(top down) 从上到下 BT(bottom top) 从下到上 RL(right left) 从右到左 LR(left right) 从左到右 -
流程图的节点和形状
id语法 节点形状 默认节点: A不需要id,直接就是显示文本,节点形状是矩形 文本节点: B[显示文本]中括号:表示节点形状是矩形 圆角节点: C(显示文本)小括号:表示节点形状是圆角矩形 圆形节点: D((显示文本))2个小括号:表示节点形状是圆形 非对称节点: E>显示文本]前>后]:表示节点形状是非对称 菱形节点: F{f的名称}大括号:表示节点形状是菱形 备注:若指定了节点形状,则id名称不可省略,但名称可随意。
-
流程图节点间的连接线形状(可以在连接线中加入文本)
语法 连接线形状 箭头连接: A-->B2个减号1个右箭头 开放连接: A---B3个减号 文本连接: A--text---B或A---|text|B第一个是前面2个减号后面3个减号;第二个是前面3个减号 文本箭头连接: A--text-->B或A-->|text|B虚线箭头连接: A.->B或A-.->B1个句点1个减号1个右箭头 虚线开放连接: A.-B或A-.-B1个句点1个减号 虚线文本开放连接: A-.text.-B前面1个减号1个句点,后面1个句点1个减号 虚线文本箭头连接: A-.text.->B前面1个减号1个句点,后面1个句点1个减号1个右箭头 粗箭头连接: A==>B2个等号1个右箭头 粗开放连接: A===B3个等号 文本粗箭头连接: A==text==>B前面2个等号,后面2个等号1个右箭头 文本粗开放连接: A==text===B前面2个等号,后面3个等号
14.2 flowchart流程图
操作流程与制作mermaid流程图基本一样,在代码块内选择语言为flow。
flowchart语法:
- start,end:表示程序的开始与结束
- operation:表示程序的处理块
- subroutine:表示子程序块
- condition:表示程序的条件判断
- inputoutput:表示程序的出入输出
- right,left:表示箭头在当前模块上的起点(默认箭头从下端开始)
- yes,no:表示condition判断的分支(其可以和right,left同时使用)
示例:
- ```flow
- st=>start: 开始
- e=>end: 结束
- op=>operation: 操作
- sub=>subroutine: 子程序
- cond=>condition: 是或者不是?
- io=>inputoutput: 输出
- st(right)->op->cond
- cond(yes)->io(right)->e
- cond(no)->sub(right)->op
- mermaid
- flowchat
- st=>start: 开始
- e=>end: 结束
- op=>operation: 操作
- sub=>subroutine: 子程序
- cond=>condition: 是或者不是?
- io=>inputoutput: 输出
- st(right)->op->cond
- cond(yes)->io(right)->e
- cond(no)->sub(right)->op
- ```
输出结果:
- st=>start: 开始
- e=>end: 结束
- op=>operation: 操作
- sub=>subroutine: 子程序
- cond=>condition: 是或者不是?
- io=>inputoutput: 输出
- st(right)->op->cond
- cond(yes)->io(right)->e
- cond(no)->sub(right)->op
- mermaid
- flowchat
- st=>start: 开始
- e=>end: 结束
- op=>operation: 操作
- sub=>subroutine: 子程序
- cond=>condition: 是或者不是?
- io=>inputoutput: 输出
- st(right)->op->cond
- cond(yes)->io(right)->e
- cond(no)->sub(right)->op
14.3 序列图
又称UML时序图,流程类似mermaid代码的流程,在代码块内的编程语言选择sequence。
语法:
- title:定义该序列图的标题
- participant:定义时序图中的对象。可忽略对象定义语句participant,直接使用对象名称
- note:定义对时序图中的部分说明。note的方位控制包含有:
- left of:表示当前对象的左侧
- right of: 表示当前对象的右侧
- over:表示覆盖在当前对象(们)的上面
- {actor}:表示时序图中的具体对象(名称自定义)。针对{actor}的箭头分为以下几种:
- -> 表示实线实箭头
- –> 表示虚线实箭头
- -» 表示实线虚箭头
- –» 表示虚线虚箭头
示例1:
- ```sequence
- 对象A->对象B: 对象B你好吗?(请求)
- Note right of 对象B: 对象B的描述
- Note left of 对象A: 对象A的描述(提示)
- 对象B-->对象A: 我很好(响应)
- 对象A->对象B: 你真的好吗?
- ```
输出结果:
- 对象A->对象B: 对象B你好吗?(请求)
- Note right of 对象B: 对象B的描述
- Note left of 对象A: 对象A的描述(提示)
- 对象B-->对象A: 我很好(响应)
- 对象A->对象B: 你真的好吗?
示例2:
- ```sequence
- Title: 标题:复杂使用
- 对象A->对象B: 对象B你好吗?(请求)
- Note right of 对象B: 对象B的描述
- Note left of 对象A: 对象A的描述(提示)
- 对象B-->对象A: 我很好(响应)
- 对象B->小三: 你好吗
- 小三-->>对象A: 对象B找我了
- 对象A->对象B: 你真的好吗?
- Note over 小三,对象B: 我们是朋友
- participant C
- Note right of C: 没人陪我玩
- ```
输出结果:
- Title: 标题:复杂使用
- 对象A->对象B: 对象B你好吗?(请求)
- Note right of 对象B: 对象B的描述
- Note left of 对象A: 对象A的描述(提示)
- 对象B-->对象A: 我很好(响应)
- 对象B->小三: 你好吗
- 小三-->>对象A: 对象B找我了
- 对象A->对象B: 你真的好吗?
- Note over 小三,对象B: 我们是朋友
- participant C
- Note right of C: 没人陪我玩
14.4 甘特图
甘特图内在思想简单。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
流程类似 mermaid代码的流程,在代码块内的编程语言选择mermaid。
语法:以gantt开头
- ```mermaid
- gantt
- dateFormat YYYY-MM-DD
- title Shop项目交付计划
-
- section 里程碑 0.1
- 数据库设计 :active, p1, 2018-08-15, 3d
- 详细设计 : p2, after p1, 2d
-
- section 里程碑 0.2
- 后端开发 : p3, 2018-08-22, 20d
- 前端开发 : p4, 2018-08-22, 15d
-
- section 里程碑 0.3
- 功能测试 : p6, after p3, 5d
- 上线 : p7, after p6, 2d
- 交付 : p8, afterp7, 2d
- ```
输出结果:
- gantt
- dateFormat YYYY-MM-DD
- title Shop项目交付计划
-
- section 里程碑 0.1
- 数据库设计 :active, p1, 2018-08-15, 3d
- 详细设计 : p2, after p1, 2d
-
- section 里程碑 0.2
- 后端开发 : p3, 2018-08-22, 20d
- 前端开发 : p4, 2018-08-22, 15d
-
- section 里程碑 0.3
- 功能测试 : p6, after p3, 5d
- 上线 : p7, after p6, 2d
- 交付 : p8, afterp7, 2d
15、LaTeX公式
LaTeX(内联数学公式) 是大神Leslie Lamport(2013年图灵奖获得者) 的杰作。
LaTeX是一种基于ΤΕΧ的排版系统,对于生成复杂表格和数学公式表现得尤为突出,是当今世界上最流行和使用最为广泛的TeX格式。它构筑在 PlainTeX的基础上,并加进了很多功能以利用TeX的强大功能。
LaTeX官网:https://www.latex-project.org/
参考:LaTeX 简介与安装、《一份不太简短的LaTex 介绍》、MathJax
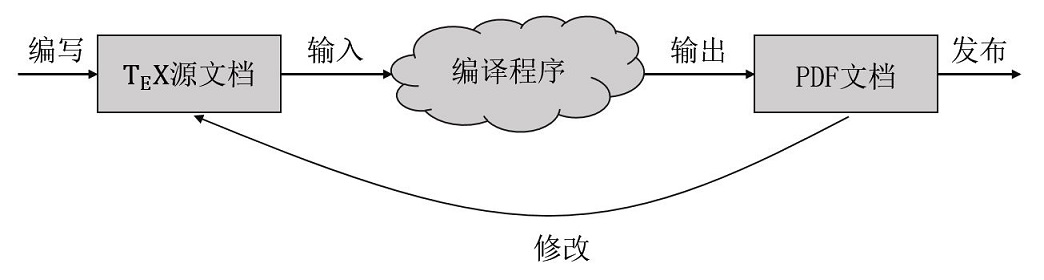
LaTeX文档的写作流程:

MarkDown中使用美元标识符表示引入LaTeX语法,$ $使用时不换行,即在所使用位置使用LaTeX的格式,$$ $$会换行后居中。
部分希腊字母:
| 命令 | 显示 | 命令 | 显示 |
|---|---|---|---|
$\alpha$ |
$\alpha$ | $A$ |
$A$ |
$\beta$ |
$\beta$ | $B$ |
$B$ |
$\gamma$ |
$\gamma$ | $\Gamma$或 $\varGamma$ |
$\Gamma$ $\varGamma$ |
$delta$ |
$delta$ | $\Delta$或 $\varDelta$ |
$\Delta$ $\varDelta$ |
$\epsilon$ |
$\epsilon$ | $E$ |
$E$ |
$\eta$ |
$\eta$ | $H$ |
$H$ |
$\theta$ |
$\theta$ | $\Theta$或$\varTheta$ |
$\Theta$ $\varTheta$ |
$\kappa$ |
$\kappa$ | $K$ |
$K$ |
$\lambda$ |
$\lambda$ | $\Lambda$或$\varLambda$ |
$\Lambda$ $\varLambda$ |
$\mu$ |
$\mu$ | $M$ |
$M$ |
$\nu$ |
$\nu$ | $N$ |
$N$ |
$\pi$ |
$\pi$ | $\Pi$ 或$\varPi$ |
$\Pi$ $\varPi$ |
$\rho$ |
$\rho$ | $P$ |
$P$ |
$\sigma$ |
$\sigma$ | $\Sigma$或$\varSigma$ |
$\Sigma$ $\varSigma$ |
$\tau$ |
$\tau$ | $T$ |
$T$ |
$\phi$ 或$\varphi$ |
$\phi$ $\varphi$ | $\Phi$ 或$\varPhi$ |
$\Phi$ $\varPhi$ |
$\omega$ |
$\omega$ | $\Omega$或$\varOmega$ |
$\Omega$ $\varOmega$ |
部分运算符:
| 命令 | 显示 | 命令 | 显示 |
|---|---|---|---|
$\pm$ |
$\pm$ | $\mp$ |
$\mp$ |
$\times$ |
$\times$ | $\div$ |
$\div$ |
$\circ$ |
$\circ$ | $\bullet$ |
$\bullet$ |
$\cdot$ |
$\cdot$ | $\cup$ |
$\cup$ |
$\cap$ |
$\cap$ | $\subset$ |
$\subset$ |
$\supset$ |
$\supset$ | $\subseteq$ |
$\subseteq$ |
$\supseteq$ |
$\supseteq$ | $\leq$ |
$\leq$ |
$\geq$ |
$\geq$ | $\propto$ |
$\propto$ |
积分运算符:
| 命令 | 显示 | 命令 | 显示 |
|---|---|---|---|
$\sum$ |
$\sum$ | $\int$ |
$\int$ |
$\sum_{i=1}^{N}$ |
$\sum_{i=1}^{N}$ | $\int_{a}^{b}$ |
$\int_{a}^{b}$ |
$\prod$ |
$\prod$ | $\iint$ |
$\iint$ |
$\prod_{i=1}^{N}$ |
$\prod_{i=1}^{N}$ | $\iint_{a}^{b}$ |
$\iint_{a}^{b}$ |
$\bigcup_{i=1}^{N}$ |
$\bigcup_{i=1}^{N}$ | $\bigcap_{i=1}^{N}$ |
$\bigcap_{i=1}^{N}$ |
其它符号:
| 命令 | 显示 | 命令 | 显示 |
|---|---|---|---|
$\cdotp$ |
$\cdotp$ | $\cdots$ |
$\cdots$ |
$\ddots$ |
$\ddots$ | $\infty$ |
$\infty$ |
$\partial$ |
$\partial$ | $\bot$ |
$\bot$ |
$\hat{a}$ |
$\hat{a}$ | $\tilde{a}$ |
$\tilde{a}$ |
$\bar{a}$ |
$\bar{a}$ | $\vec{a}$ |
$\vec{a}$ |
$\dot{a}$ |
$\dot{a}$ | $\sqrt{a}$ |
$\sqrt{a}$ |
$\sqrt[3]{2}$ |
$\sqrt[3]{2}$ | $a^{3}$ |
$a^{3}$ |
$\frac{1}{a}$ |
$\frac{1}{a}$ | $\lim_{x \to 0}$ |
$\lim_{x \to 0}$ |
示例:
-
角标和开方
- $c=\sqrt{a^{2}+b_{xy}^{2}+e^{x}}$
输出结果:
$c = \sqrt{a^{2}+b_{xy}^{2} +e^{x}}$
-
分数表达
- $\frac{x^{2}y^{2}}{x+y}$
输出结果:
$\frac{x^{2}y^{2}}{x+y}$
-
微分与积分
- $\int_{a}^{\pi}f(x)\,dx$
输出结果:
$\int_{a}^{\pi} f(x) ,dx$
-
极限与偏导数
- $$\lim_{x\to+\infty}\frac{1}{x}$$
输出结果:
$$\lim_{x \to+\infty}\frac{1}{x}$$
16、定制样式
Markdown的简洁易用,导致它在很多方面不足,尽管可以直接书写html来实现更多标记,但功能追求是不肯局限于此的,于是出现了很多的拓展和变种,例如Markdown Extra、MultiMarkdown、Maruku、kramdown、Pandoc Markdown、Github Markdown、Stackexchange Markdown等。每一个拓展版本对于MarkDown原生版本都进行了调整(如增加了表格、脚注、内嵌HTML、内嵌LaTeX等)。于是现在可以看到拓展后的MarkDown功能越来强大。
Markdown使用简洁的语法代替排版,不像字处理软件Word或Pages有大量的排版、字体设置。换句话说,Markdown本身不支持修改字体、字号与颜色等功能。
Markdown与LaTeX、HTML有千丝万缕的联系:
- LaTex对于数学公式、符号的排版堪称完美,是生成高印刷质量的科技和数学类文档的首选(例如大量的学术期刊、会议文章,书籍等都采用LaTex编写)
- HTML作为一种超文本标记语言,制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一
定制输出样式通常会有以下方法:
- Markdown文档内直接嵌入HTML语法
- 定制Markdown文档的CSS样式表改变文档的输出格式
- 使用JavaScript插件丰富Markdown文档的HTML功能
- 使用转换工具提供功能丰富文档的输出格式
16.1 嵌入THML语法
MarkDown统一使用黑色微软雅黑字体,字号默认为3,而HTML却可以像Word那样灵活,引入大量字体包、颜色和字号,例如:
- Hello world
- <font face="黑体"> 黑体: Hello world </font>
- <font face="STCAIYUN"> STCAIYUN: hello world </font>
- <font face="Terminal"> Terminal: Hello world </font>
- <font face="Consolas"> Consolas: Hello world </font>
- <font face="Consolas" size=3 color=#DC143C> Consolas,2,#DC143C: Hello world </font>
- <font face="Consolas" size=5 color=Crimson> Consolas,2,Crimson: Hello world </font>
- <font face="Consolas" size=7 color=#0099ff> Consolas,2,Crimson: Hello world </font>
输出结果:
Hello world 黑体: Hello world STCAIYUN: hello world Terminal: Hello world Consolas: Hello world
Consolas,2,#DC143C: Hello world Consolas,2,Crimson: Hello world Consolas,2,Crimson: Hello world
- font主要包含三个参数:顺序可调,也可缺省
- 字体(face)
- 字号(size):size的可选范围为1-7,小于1的数值等价于1,超过7的数值等价于7)
- 颜色(color):color的赋值既可以使用颜色名,例如Blue,Black,Crimson等,也可以使用十六进制的颜色值#0000FF,#000000,#DC143C等
图片排版
示例:
- 
- <DIV ALIGN="CENTER">
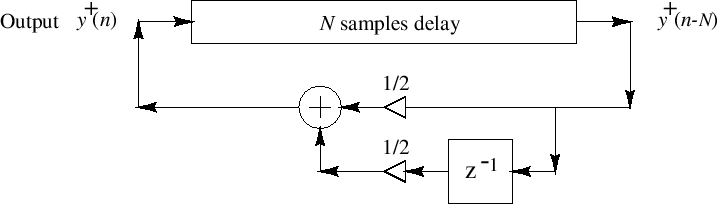
- <TABLE><CAPTION ALIGN="BOTTOM"><STRONG>Fig 1:</STRONG> Rigidly terminated string with the simplest frequency-dependent loss filter. All loss factors (possibly including losses due to yielding terminations) have been consolidated at a single point and replaced by a one-zero filter approximation.</CAPTION>
- </TABLE>
- </DIV>
输出结果:
当然也可以简化只使用<center>:
- 
- <center>
- Panda
- </center>
输出结果:
关于图片大小,参考:MarkDown图片大小问题。
对于一些网页上不错的用法,可以通过查看网页源码(F12),找到对应的HTML源码,稍作调整即可应用到文档写作中。
16.2 定制CSS样式表
CSS样式可以整体改变Markdown的预览和输出效果。
对于同一标签,不同工具/平台的命名或有些许区别:
- 使用标准的标签名,例如:Typora使用
<body>表示正文、MarkdownPad 2使用<code>表示代码块 - 使用类命名标签,例如:GitBook使用
.book-body表示正文(.表示类class,在HTML显示为<div class="book-body">);Typora使用.md-fences表示代码块
验证CSS和HTML内的标签命名是否一致的方法:
- 首先,假设一致,生成HTML页面
- 然后,观察页面的显示效果
- 若符合要求,则表明CSS和HTML内的标签命名一致
- 若不符合要求,则表明CSS和HTML内的标签命名一致
- 按键F12(查看网页的源代码),定位不符合要求的标签元素,得知其标签名
- 在CSS样式表同步修改为HTML显示的标签名
使用CSS样式表时需要注意几个要点:
- 应该针对不同的工具/平台的 Markdown 编辑器定制个性化的CSS样式表
- CSS样式表作用于HTML上,必须确保CSS和HTML内的标签命名一致
- 在解析HTML和CSS样式表时,不同的浏览器由于兼容性,有可能不支持某些标签
- 可以为不同的输出格式定制CSS样式表
定制CSS样式表
示例1:https://www.cnblogs.com/zhangjk1993/p/5442676.html
- .markdown-here-wrapper {/*markdown here 的全局配置*/
- font-size: 16px;
- line-height: 1.8em;
- /*em指的是相对单位,当前对象内字体的尺寸,默认浏览器16px*/
- /*http://www.w3school.com.cn/cssref/css_units.asp*/
- letter-spacing: 0.1em;
- } pre, code { /*,逗号连接是并集选择器*/
- font-size: 14px;
- font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;
- margin: auto 5px;
- } /*设置pre 和code的整体属性,pre可以把div中的/r/n保存下来显示,而code则用浏览器的方式渲染*/ code {
- white-space: pre-wrap;
- border-radius: 2px;
- display: inline;
- } /*display 的属性为指定元素框的类型*/ /*margin: 0为默认值,auto为浏览器自动计算的外边距,外边距属性*/ /*border-radius: div元素的圆角框*/ /*write-space:如何处理元素内空白行,回车or忽略,nowrap不换行,pre-wrap换行*/ /*http://www.w3school.com.cn/cssref/pr_text_white-space.asp*/ pre { /*pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。*/
- font-size: 15px;
- line-height: 1.4em;
- display: block; !important; /*在ie6以上的浏览器中,设置优先级,覆盖预先设置的属性 !important*/
- }
- pre code { /*空格连接是后代选择器,外层在前内层在后; >连接是子元素选择器*/
- white-space: pre;
- overflow: auto; /*内容益处元素框时候的行为*/
- border-radius: 3px;
- padding: 1px 1px;
- display: block !important;
- } /*各种选择器:https://blog.csdn.net/m0_38070602/article/details/69950795*/ /*pre code 的解释:http://www.cnblogs.com/lizonghui/archive/2012/09/18/2692355.html*/ strong, b{ /*strong表示强调,用<b>粗体显示,也可以自定义自己的强调方式*/
- color: #BF360C;
- } em, i { /*em表示强调,用<i>标签斜体显示,也可以自定义自己的强调方式*/
- color: #009688;
- } hr { /*水平线分割---*/
- border: 1px solid #BF360C;
- margin: 1.5em auto;
- } p { /*段落选择器*/
- margin: 1.5em 5px !important;
- /*颜色*/
- color:#d6a841;
- /*字体*/
- font-family:'微软雅黑';
- /*字号*/
- font-size:15px;
- /*行间距,可用百分比,数值倍数,像素设置,还包括text-indent缩进、letter-spacing字间距、*/
- line-height:100% 2 100px;
- /*段间距,一般用margin属性调整*/
- margin-bottom:20px;
- /*页边距用padding属性调整*/
- } /*表格和*/ table, pre, dl, blockquote, q, ul, ol {
- margin: 10px 5px;
- /*并集选择器:表格、预格式化、定义列表、块引用、短引用、无序列表、有序列表*/
- } ul, ol { /*无序、有序列表*/
- padding-left: 15px;
- } li { /* 定义列表中的项目*/
- margin: 10px;
- } li p { /*li列表元素中的后代选择器,包含选择器,应用于li中的p*/
- margin: 10px 0 !important;
- } ul ul, ul ol, ol ul, ol ol { /*各个后代选择器一起添加属性*/
- margin: 0;
- padding-left: 10px;
- } ul {
- list-style-type: circle;
- } /*无序列表的前缀,circle,square,好多种,同样有序列表ol也可以设置不同的标记*/ /*http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/ dl {
- padding: 0;
- } dl dt {
- font-size: 1em;
- font-weight: bold; /*加粗 意大利斜体*/
- font-style: italic;
- } dl dd {
- margin: 0 0 10px;
- padding: 0 10px;
- } /*各种表格的包含选择器定义,用空格连接*/ blockquote, q {
- border-left: 2px solid #009688;
- padding: 0 10px; /*上右下左的排序,可输入四个值*/
- color: #777;
- quotes: none;
- margin-left: 1em;
- } /*块引用和短引用的样式*/ blockquote::before, blockquote::after, q::before, q::after {
- content: none;
- } /*before 和after属于css伪元素,:before在元素之前插入相应。:after在之后插入*/ /*伪元素用::,伪类用:参考ref。。https://blog.csdn.net/qq_25292481/article/details/52577320*/ /*--------同时设置六级标题的属性,其中!important用于指定优先级>ie6--------------*/ h1, h2, h3, h4, h5, h6 {
- margin: 20px 0 10px;
- padding: 0;
- font-style: bold !important;
- color: #009688 !important;
- text-align: center !important;
- margin: 1.5em 5px !important;
- padding: 0.5em 1em !important;
- } h1 {
- font-size: 24px !important;
- border-bottom: 1px solid #ddd !important;
- } h2 {
- font-size: 20px !important;
- border-bottom: 1px solid #eee !important;
- } h3 {
- font-size: 18px;
- } h4 {
- font-size: 16px;
- /*可以针对自己的标题做出个性化设置*/
- color:#d6a841 /*16进制颜色*/
- font-style: bold /*加粗?倾斜*/
- /*---------各种居中方式---------*/
- margin: 0, auto; /*块级元素居中*/
- text-align: center; /*行内居中*/
- justify-content: center; /*对齐*/
- vertical-align: middle; /*垂直居中*/
- /*ref: https://www.jianshu.com/p/61c431fd924a*/
- } /*-------------表格元素的设置-----------------*/ table {
- padding: 0;
- border-collapse: collapse; /*合并边框属性*/
- border-spacing: 0;
- font-size: 1em;
- font: inherit;
- border: 0;
- margin: 0 auto;
- } tbody {
- margin: 0;
- padding: 0;
- border: 0;
- } table tr {
- border: 0;
- border-top: 1px solid #CCC;
- background-color: white;
- margin: 0;
- padding: 0;
- } table tr:nth-child(2n) {
- background-color: #F8F8F8;
- } table tr th, table tr td {
- font-size: 16px;
- border: 1px solid #CCC;
- margin: 0;
- padding: 5px 10px;
- } table tr th { /*表格。tableraw,tableheader*/
- font-weight: bold;
- color: #eee;
- border: 1px solid #009688;
- background-color: #009688;
- } ---------- 可根据markdown的实现自己的**个性化**标记 @strong-char: "**"; /*可以将着重符号替换为自己的个性化符号*/ strong:before, strong:after {
- content: @strong-char;
- display: inline;
- } @em-char: "*"; em:before, em:after {
- content: @em-char;
- display: inline;
- } /*https://github.com/mrcoles/markdown-css/blob/master/markdown.less*/ /*http://www.jb51.net/css/357685.html*/ /*<span>行内封装,<div>块级封装*/ /*copy from jianshu*/ /*source code:https://www.jianshu.com/p/7bda360950ce*/
示例3:根据少数派.css修改为适应Typora,自用
- /* 声明文档编码为UTF-8(同时,文档按声明的编码格式存储)*/
- @charset "utf-8";
- /* 滚动条:仅适用于Chrome内核的浏览器(IE的写法不同).默认的滚动条太丑了!
- ============================================================================= */
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 10px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #A9A9A9;
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- border-radius: 10px;
- background: #EDEDED;
- }
- /* 主体BODY:<body>元素表示正文(文档内容)
- ============================================================================= */
- body {
- font-family: Helvetica, Arial, "PingFang SC", "Microsoft YaHei", "WenQuanYi Micro Hei", "tohoma,sans-serif"; /* 字体 */
- font-size: 16px; /* 字体大小 */
- color:#333000; /* 字体颜色 */
- line-height: 1.8em; /* 行高 */
- max-width: 960px; /* 最大宽度 */
- margin: 0; /* 外边距:上下左右都是0px,即正文盒子外面没有边距 */
- padding: 10%; /* 内边距:上下左右都是父元素(正文盒子)宽度的10%,即正文内容占据正文盒子的90%的空间 */
- background:#d9d0bc; /* 背景色 */
- --select-text-bg-color:#66FF66; /* 文本被选择时的背景颜色 */
- -webkit-font-smoothing: antialiased; /* 字体抗锯齿渲染:在MacOS平台才有效果 */
- }
- /* 标题HEADERS:h1, h2, h3, h4, h5, h6标签元素表示不同大小的HTML标题,通常h1作为title
- =============================================================================*/
- h1 {
- font-size: 2.2em;
- font-weight: 700; /* 字体粗细 */
- line-height: 1.1;
- padding-top: 16px; /* 上内边距 */
- margin-bottom: 1.8em; /* 下外边距 */
- text-align: center; /* 文本对齐:居中 */
- }
- h2, h3, h4, h5, h6 {
- line-height: 1.5em;
- margin-top: 2.2em;
- margin-bottom: 4px;
- }
- h2 {
- font-size: 1.4em;
- margin: 20px 10px 20px 0;
- padding-left: 0px; /* 左内边距 */
- font-weight: 700;
- line-height: 1.4;
- border-bottom: 2px solid #FFFFFF; /* 边框底部:宽度为2px,样式为实心(solid),颜色为白色 */
- }
- h3 {
- font-weight: 700;
- font-size: 1.2em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px;
- }
- h4 {
- font-weight: 700;
- /* text-transform: uppercase; 控制文本的大小写:uppercase 大写 */
- font-size: 1.1em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px
- }
- h5, h6 {
- font-size: 1em;
- }
- h5 {
- font-weight: bold;
- }
- h6 {
- font-weight: normal;
- color: #AAA;
- }
- /* 图像IMAGES:<img>元素向网页中嵌入一幅图像(从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。)
- =============================================================================*/
- img {
- max-width: 100%; /* 最大宽度 */
- height: auto;
- border-radius: 5px; /* 边框圆角 */
- display: block; /* 规定元素生成的显示框类型:block 块级元素 */
- margin-bottom: 15px;
- transform-origin: 0 0; /* 控制变化的中心点(左上角) */
- cursor: pointer; /* 指定光标为鼠标指针 */
- transition: all 0.6s; /* 所有的属性变化在0.6s的时间段内完成 */
- }
- img:hover {
- transform: scale(1.6); /* 鼠标放到图片上时图片按比例放大1.6倍 */
- }
- /* 图像的备注 */
- figure {
- margin: 1em 0;
- }
- /* 图像的标题 */
- figcaption {
- font-size: 0.75em;
- padding:0.5em 2em;
- margin-bottom: 2em;
- }
- figure img {
- margin-bottom: 0px;
- }
- /* 列表LISTS:ul标签元素表示无序列表;ol标签元素表示有序列表;dl标签元素表示定义列表;dt标签元素表示定义列表中的条目;dd标签元素表示定义列表中的项目的定义部分
- =============================================================================*/
- dl,ol,ul {
- margin-top: 12px;
- margin-bottom: 20px;
- padding-left: 5%;
- line-height: 1.8;
- }
- ol p, ul p {
- margin-bottom: 0px;
- }
- li {
- margin-bottom: 0.75em;
- margin-top: 0.75em;
- }
- ol#footnotes {
- font-size: 0.95em;
- padding-top: 1em;
- margin-top: 1em;
- margin-left: 0;
- border-top: 1px solid #eaeaea;
- counter-reset: footer-counter;
- list-style: none;
- color: #555;
- padding-left: 5%;
- margin: 20px 0;
- }
- ol#footnotes li {
- margin-bottom: 10px;
- margin-left: 16px;
- font-weight: 400;
- line-height: 2;
- list-style-type: none;
- }
- ol#footnotes li:before {
- content: counter(footer-counter) ". ";
- counter-increment: footer-counter;
- font-weight: 800;
- font-size: .95em;
- }
-
- /* 段落:<p>元素表示块级元素,<div>也是表示块级元素,<span>表示内联元素;
- 块级元素:独占一行,width和height起作用;内联元素:width和heigh不起作用,不占一行
- =============================================================================*/
- p {
- margin: 0 0 20px;
- padding: 0;
- line-height: 1.8;
- }
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #4183C4;
- text-decoration: none; /* 文本修饰:none表示不修饰 */
- font-style: italic; /* 字体类型:斜体 */
- }
- a:focus { /* :focus选择器表示获得焦点的指定元素 */
- outline: thin dotted; /* 轮廓线:3个参数(可缺省):颜色(缺省)、样式(dotted)、宽度(thin) */
- }
- a:active, /* :active选择器表示选择活动的指定元素 */
- a:hover { /* :hover选择器表示鼠标指针悬浮在指定元素上时 */
- outline: 0;
- color: #cb4b16; /* 鼠标悬停时,链接的颜色 */
- text-decoration: underline; /* 文本修饰:underline表示文本下定义一条下划线 */
- }
- /*a:visited { /* :visited选择器表示选择已访问的指定元素
- color: #cb4b16;
- }*/
- /* 引用QUOTES:<blockquote> 标签定义块引用
- =============================================================================*/
- blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- blockquote .md-fences, blockquote code{
- background-color: #CCFFFF;
- }
- /* 强调:<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。用斜体来显示 <dfn> 中的文本。<del>定义文档中已被删除的文本。
- =============================================================================*/
- strong, dfn {
- font-weight: 700;
- }
- em, dfn {
- font-style: italic;
- font-weight: 400;
- }
- del {
- text-decoration: line-through;
- }
- /* 源代码CODE:
- <pre>标签表示在其中的内容保留空格和换行,即保留原来就有的格式信息。
- <code>标签表示在其中的内容是源代码,包含代码或代码块。
- 在Typora编辑器中,必须使用<.md-fences>标签表示代码块(底色占据正文宽度)
- <tt>标签表示代码(底色占据代码宽度)
- <kbd>标签定义键盘文本,表示文本是从键盘上键入的。
- <code>只是说明这是源代码,<pre>用来保留原格式。这两个HTML元素组合在一起,完美实现在HTML网页中显示源代码的功能。
- =============================================================================*/
- /* <code>元素表示源代码,包含代码或代码块。在Typora编辑器中,必须使用<.md-fences>标签表示代码块。在其它编辑器中,代码块依然使用<code> */
- pre, code, .md-fences {
- background-color: #f1f1f1;
- border-radius: 4px;
- font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
- padding: 0px 4px;
- font-size: 90%;
- }
- code {
- color: red;
- }
- .md-fences, pre .md-fences {
- color: #000000;
- max-height: 380px; /* 设置元素的最大高度:配合overflow属性一起使用,若超出高度,则自动生成滚动条*/
- overflow: auto; /* 当内容溢出元素框时的处理:auto表示若内容溢出,则浏览器会显示滚动条以便查看其余的内容 */
- }
- .mathjax-block>.code-tooltip {
- bottom: .375rem;
- background-color: red;
- }
- /* TABLES:<table> 标签定义 HTML 表格。简单的 HTML 表格由table元素以及一个或多个tr、th或td元素组成。
- tr元素定义表格行,th元素定义表头,td元素定义表格单元。
- =============================================================================*/
- table {
- border-collapse:collapse; /* 边框合并:collapse表示如果可能,边框会合并为一个单一的边框 */
- border-spacing: 0;
- width: 100%; /* 设置元素的宽度:基于包含块(父元素)宽度的百分比宽度 */
- border: 1px solid #999999;
- }
- table th {
- font-weight: bold;
- text-align: center; /* 文本对齐方式 */
- padding-top:5px;
- padding-bottom:4px;
- background-color:#999999;
- color:#000000;
- font-size: 14px; /* 字体大小 */
- }
- table th, table td {
- border: 1px solid #000000;
- padding: 6px 13px;
- }
- table tr {
- font-size: 13px; /* 字体大小 */
- border-top: 1px solid #888888;
- background-color: #fff; /* 表格的行的背景色 */
- }
-
- table tr:nth-child(2n) {
- background-color: #f8f8f8; /* 表格的偶数行的背景色 */
- }
- table tr:hover {
- background: #fbf8e9;
- -o-transition: all 0.1s ease-in-out;
- -webkit-transition: all 0.1s ease-in-out;
- -moz-transition: all 0.1s ease-in-out;
- -ms-transition: all 0.1s ease-in-out;
- transition: all 0.1s ease-in-out;
- }
- table td:first-child, table th:first-child {
- border-left: none;
- }
- table th:first-child {
- -moz-border-radius: 6px 0 0 0;
- -webkit-border-radius: 6px 0 0 0;
- border-radius: 6px 0 0 0;
- }
- table th:last-child {
- -moz-border-radius: 0 6px 0 0;
- -webkit-border-radius: 0 6px 0 0;
- border-radius: 0 6px 0 0;
- }
- table th:only-child{
- -moz-border-radius: 6px 6px 0 0;
- -webkit-border-radius: 6px 6px 0 0;
- border-radius: 6px 6px 0 0;
- }
- table tr:last-child td:first-child {
- -moz-border-radius: 0 0 0 6px;
- -webkit-border-radius: 0 0 0 6px;
- border-radius: 0 0 0 6px;
- }
- table tr:last-child td:last-child {
- -moz-border-radius: 0 0 6px 0;
- -webkit-border-radius: 0 0 6px 0;
- border-radius: 0 0 6px 0;
- }
- /* HORIZONTAL RULES:<hr> 标签在 HTML 页面中创建一条水平分隔线
- =============================================================================*/
- hr {
- margin-top: 20px;
- margin-bottom: 20px;
- border: 0;
- border-top: 1px solid #eee;
- }
- /* @keyframes:定义动画的格式 */
- @keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- @-webkit-keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- a:target, ol#footnotes li:target, sup a:target {
- animation-name: highfade;
- animation-duration: 2s;
- animation-iteration-count: 1;
- animation-timing-function: ease-in-out;
- -webkit-animation-name: highfade;
- -webkit-animation-duration: 2s;
- -webkit-animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}
- animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}tion-iteration-count: 1; -webkit-animation-timing-function: ease-in-out; }
- a:target {border:0;outline: 0;}
16.3 定制JavaSrcipt插件
示例:根据自动生成markdown文档侧边栏修改,自用
- <!--扩展功能一:代码高亮-->
- <!--本地引用highlight.js,路径为:当前md文档的assets/styles/highlight-->
- <script type="text/javascript" src="assets/styles/highlight/highlight.pack.js"></script>
- <!--本地引用highlight.js的css文件,路径为:当前md文档的assets/styles/highlight/styles-->
- <link rel="stylesheet" href="assets/styles/highlight/styles/a11y-light.css" type="text/css"></link>
- <!--调用initHighlightingOnLoad方法-->
- <script>hljs.initHighlightingOnLoad();</script>
-
-
- <!--扩展功能二:导航目录-->
- <!--在线(https://www.bootcdn.cn/jquery/)引用 jquery.min.js,使用$("")符号-->
- <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
-
- <!--侧栏目录生成代码-->
- <script>
- //标题序号计数器
- var hCount = [0, 0, 0, 0, 0, 0];
- //设置计数器
- function setHCount(number) {
- //当前计数器加一
- hCount[number - 1]++;
- for (var i = number, length = hCount.length; i < length; i++) {
- //子目录计数器全部置零
- hCount[i] = 0;
- }
- }
- //重命名目录名称
- function setHTagValue(item, number) {
- //获取标题名
- var text = $(item).get(0).innerHTML;
- //初始化空字符串
- var before = "";
- //生成序号
- for (var i = 0, length = hCount.length; i < number; i++) {
- if (i < number - 1)
- before += hCount[i] + ".";
- else
- before += hCount[i] + " ";
- }
- //在标题前面若需要添加序号,在text前面加上序号参数(before)即可
- $(item).get(0).innerHTML = text;
- }
- function renameHTag(item) {
- var tag = $(item).get(0).localName;
- if (tag === "h1") {
- setHCount(1);
- //console\.log("捕获到标签:%s", tag);
- setHTagValue(item, 1);
- }
- if (tag === "h2") {
- setHCount(2);
- //console.log("捕获到标签:%s", tag);
- setHTagValue(item, 2);
- }
- if (tag === "h3") {
- setHCount(3);
- //console.log("捕获到标签:%s", tag);
- setHTagValue(item, 3);
- }
- if (tag === "h4") {
- setHCount(4);
- //console.log("捕获到标签:%s", tag);
- setHTagValue(item, 4);
- }
- if (tag === "h5") {
- setHCount(5);
- //console.log("捕获到标签:%s", tag);
- setHTagValue(item, 5);
- }
- if (tag === "h6") {
- setHCount(6);
- //console.log("捕获到标签:%s", tag);
- setHTagValue(item, 6)
- }
- }
- $(document).ready(function () {
- $("h1,h2,h3,h4,h5,h6").each(function (i, item) {
- //给<H>类标签编号
- renameHTag(item);
- //获取标签的名字,h1,还是h2
- var tag = $(item).get(0).localName;
- //为该标签设置id属性
- $(item).attr("id", "wow" + i);
- //添加一个页内超链接,并设置class选择器
- // $("#category").append('<a class="new'+tag+'" href="#wow'+i+'">'+$(this).text()+'</a></br>');
- $("#category").append('<a class="new' + tag + '" href="#wow' + i + '">' + $(item).text() + '</a></br>');
- //为每一个标题超链接的class属性设置左边距
- $(".newh1").css("margin-left", 0);
- $(".newh2").css("margin-left", 20);
- $(".newh3").css("margin-left", 40);
- $(".newh4").css("margin-left", 60);
- $(".newh5").css("margin-left", 80);
- $(".newh6").css("margin-left", 100);
- });
- //设置class选择器为.book-body的html内容
- $(".book-body").html($(".book-body").nextAll())
- });
- </script>
-
- <style type="text/css">
- @media (max-width: 1600px) {
- .book-body {
- /* padding-left: 200px; */
- padding-right: 0px;
- }
- }
- @media (max-width: 1400px) {
- .book-body {
- /* padding-left: 200px; */
- padding-right: 0px;
- }
- }
- @media (max-width: 1200px) {
- .book-body {
- /* padding-left: 300px; */
- padding-left: 0px;
- }
- }
- @media (max-width: 700px) {
- .book-body {
- padding-left: 0px;
- }
- }
- @media (min-width: 600px) {
- #category {
- /* 绝对定位 */
- position: fixed;
- /* 目录显示的位置 */
- /* left: 20px; */
- right: 6px;
- top: 26%;
- /* 目录栏的高度,这里设置为60%主要是为了不挡住返回顶部和折叠按钮 */
- max-height: 60%;
- /* 目录显示的底色 */
- background: #E1FFFF;
- /* 目录添加边框 */
- border: 1px solid #aaaaaa;
- overflow: auto;
- }
- }
- @media (-webkit-max-device-pixel-ratio: 1) {
- ::-webkit-scrollbar-track-piece {
- background-color: #FFF
- }
- ::-webkit-scrollbar {
- width: 6px;
- height: 6px
- }
- ::-webkit-scrollbar-thumb {
- background-color: #c2c2c2;
- background-clip: padding-box;
- min-height: 28px
- }
- ::-webkit-scrollbar-thumb:hover {
- background-color: #A0A0A0
- }
- }
- </style>
-
- <script>
- // id="category" onclick="showOrCloseCategory()"
- function showOrCloseCategory() {
- var id = document.getElementById("category");
- var book_body=document.getElementById("book_body");
- //如果展开了
- if (id.style.display == 'block') {
- //console.log("开始展开");
- id.style.display='none';
- id.style.width="0%";
- book_body.style.width="80%";
- book_body.style.paddingleft=0;
- }
- //如果被折叠了
- else if (id.style.display =='none') {
- //console.log("开始折叠");
- id.style.display = 'block';
- book_body.style.width="80%";
- id.style.width="auto";
- }
- }
- </script>
-
- <!--返回顶部-->
- <a href="javascript:scroll(0,0)" style="position:fixed;float:right;right:18px;top:18%">▲ Top</a>
- <!--返回底部-->
- <a href="javascript:scroll(0,document.body.scrollHeight)" style="position:fixed;float:right;right:8px;top:26%">▼ Buttom</a>
- <!--目录-->
- <button onclick="showOrCloseCategory()" style="position:fixed;float:right;right:13px;top:21%;height:36px;;background-color:#7FFFAA">目录</button>
- <!--文章主体部分-->
- <div class="book-body" id="book_body" style="width:80%;display:block"> </div>
- <!--目录栏,设置占用宽度为20%可以根据实际情况设置-->
- <div class="book-summary" id="category" style="width:auto;display:none" ></div>
-
-
-
- <!--扩展功能三:源代码添加复制按钮-->
- <script>
- function addCodeBtns() {
- var selcode = $('<button class="selcode">复制源码</button>');
- $('pre').prepend(selcode);
- //添加复制按钮
- $('pre').on('click', '.selcode', function () {
- var sel = window.getSelection(); //获取selection
- sel.removeAllRanges(); //清空selection里的range
- var range = document.createRange();
- range.selectNode($(this).siblings('code.hljs')[0]);
- sel.addRange(range);
- var txt = sel.anchorNode.innerText;
- var area = $('<textarea name="" id="board" cols="30" rows="10"></textarea>');
- area.val(txt);
- area[0].select();
- document.execCommand('copy');//执行浏览器的复制命令
- alert("已复制源码至缓存!!");
- })
- }
- addCodeBtns();
- </script>
备注:
仅适用于使用Markdown编辑器直接输出HTML格式,输出其它格式或使用其它转换工具输出HTML格式时失效。
16.4 使用YAML
Markdown中的元数据块可以通过YAML语法来指定。
YAML全称为(Yet Another Markup Language),也是一种标签语言。是以数据为表达目标的语言。通过空格和分行来分隔数据单元。
相关语法:
- 要添加注释,使用
#符号。 - 布尔值使用
true和false - 空值使用
null或者~ - 数值支持
- 整数 ,如12
- 八进制数, 如012
- 16进制数, 如0xC
- 浮点数 , 如1.24
- 指数 , 如1.2e3
- 无穷: .inf
- 连续的项目通过
-来表示 - map结构的key/value结构使用
:来分隔 - 要求同一级别的数据前面缩进的空格数要相同
下面是一个实例:
- house:
- family:
- name: Doe
- parents:
- - John
- - Jane
- children:
- - Paul
- - Mark
- - Simone
- address:
- number: 34
- street: Main Street
- city: Nowheretown
- zipcode: 12345
16.5 备份
Typora编辑器自定义的CSS样式表(输出格式为HTML):
- /* 声明文档编码为UTF-8(同时,文档按声明的编码格式存储)*/
- @charset "utf-8";
- /* 根ROOT::root 选择器匹配文档根元素(在 HTML 中,根元素始终是<html>元素)。貌似只能在Typora编辑器中使用
- ============================================================================= */
- /* :root {
- --side-bar-bg-color:#AAFFEE; 侧边栏背景颜色
- --control-text-color:#000000; 侧边栏的控件(文件和大纲)颜色
- } */
- /* 滚动条:仅适用于Chrome内核的浏览器(IE的写法不同).默认的滚动条太丑了!
- ============================================================================= */
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 10px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #A9A9A9;
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- border-radius: 10px;
- background: #EDEDED;
- }
- /* 主体BODY:<body>元素表示正文(文档内容)
- ============================================================================= */
- body {
- font-family: Helvetica, Arial, "PingFang SC", "Microsoft YaHei", "WenQuanYi Micro Hei", "tohoma,sans-serif"; /* 字体 */
- font-size: 16px; /* 字体大小 */
- color:#333000; /* 字体颜色 */
- line-height: 1.8em; /* 行高 */
- max-width: 960px; /* 最大宽度 */
- margin: 0; /* 外边距:上下左右都是0px,即正文盒子外面没有边距 */
- padding: 10%; /* 内边距:上下左右都是父元素(正文盒子)宽度的10%,即正文内容占据正文盒子的90%的空间 */
- background:#d9d0bc; /* 背景色 */
- --select-text-bg-color:#66FF66; /* 文本被选择时的背景颜色 */
- -webkit-font-smoothing: antialiased; /* 字体抗锯齿渲染:在MacOS平台才有效果 */
- }
- /* 标题HEADERS:h1, h2, h3, h4, h5, h6标签元素表示不同大小的HTML标题,通常h1作为title
- =============================================================================*/
- h1 {
- font-size: 2.2em;
- font-weight: 700; /* 字体粗细 */
- line-height: 1.1;
- padding-top: 16px; /* 上内边距 */
- margin-bottom: 1.8em; /* 下外边距 */
- text-align: center; /* 文本对齐:居中 */
- }
- h2, h3, h4, h5, h6 {
- line-height: 1.5em;
- margin-top: 2.2em;
- margin-bottom: 4px;
- }
- h2 {
- font-size: 1.4em;
- margin: 20px 10px 20px 0;
- padding-left: 0px; /* 左内边距 */
- font-weight: 700;
- line-height: 1.4;
- border-bottom: 2px solid #FFFFFF; /* 边框底部:宽度为2px,样式为实心(solid),颜色为白色 */
- }
- h3 {
- font-weight: 700;
- font-size: 1.2em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px;
- }
- h4 {
- font-weight: 700;
- /* text-transform: uppercase; 控制文本的大小写:uppercase 大写 */
- font-size: 1.1em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px
- }
- h5, h6 {
- font-size: 1em;
- }
- h5 {
- font-weight: bold;
- }
- h6 {
- font-weight: normal;
- color: #AAA;
- }
- /* 图像IMAGES:<img>元素向网页中嵌入一幅图像(从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。)
- =============================================================================*/
- img {
- max-width: 100%; /* 最大宽度 */
- height: auto;
- border-radius: 5px; /* 边框圆角 */
- display: block; /* 规定元素生成的显示框类型:block 块级元素 */
- margin-bottom: 15px;
- /*transform-origin: 0 0; 控制变化的中心点(左上角)
- cursor: pointer; 指定光标为鼠标指针
- transition: all 0.6s; 所有的属性变化在0.6s的时间段内完成 */
- }
- /*img:hover {
- transform: scale(1.6); 鼠标放到图片上时图片按比例放大1.6倍
- }*/
- /* 图像的备注 */
- figure {
- margin: 1em 0;
- }
- /* 图像的标题 */
- figcaption {
- font-size: 0.75em;
- padding:0.5em 2em;
- margin-bottom: 2em;
- }
- figure img {
- margin-bottom: 0px;
- }
- /* 列表LISTS:ul标签元素表示无序列表;ol标签元素表示有序列表;dl标签元素表示定义列表;dt标签元素表示定义列表中的条目;dd标签元素表示定义列表中的项目的定义部分
- =============================================================================*/
- dl,ol,ul {
- margin-top: 12px;
- margin-bottom: 20px;
- padding-left: 5%;
- line-height: 1.8;
- }
- ol p, ul p {
- margin-bottom: 0px;
- }
- li {
- margin-bottom: 0.75em;
- margin-top: 0.75em;
- }
- ol#footnotes {
- font-size: 0.95em;
- padding-top: 1em;
- margin-top: 1em;
- margin-left: 0;
- border-top: 1px solid #eaeaea;
- counter-reset: footer-counter;
- list-style: none;
- color: #555;
- padding-left: 5%;
- margin: 20px 0;
- }
- ol#footnotes li {
- margin-bottom: 10px;
- margin-left: 16px;
- font-weight: 400;
- line-height: 2;
- list-style-type: none;
- }
- ol#footnotes li:before {
- content: counter(footer-counter) ". ";
- counter-increment: footer-counter;
- font-weight: 800;
- font-size: .95em;
- }
-
- /* 段落:<p>元素表示块级元素,<div>也是表示块级元素,<span>表示内联元素;
- 块级元素:独占一行,width和height起作用;内联元素:width和heigh不起作用,不占一行
- =============================================================================*/
- p {
- margin: 0 0 20px;
- padding: 0;
- line-height: 1.8;
- }
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #4183C4;
- text-decoration: none; /* 文本修饰:none表示不修饰 */
- font-style: italic; /* 字体类型:斜体 */
- }
- a:focus { /* :focus选择器表示获得焦点的指定元素 */
- outline: thin dotted; /* 轮廓线:3个参数(可缺省):颜色(缺省)、样式(dotted)、宽度(thin) */
- }
- a:active, /* :active选择器表示选择活动的指定元素 */
- a:hover { /* :hover选择器表示鼠标指针悬浮在指定元素上时 */
- outline: 0;
- color: #cb4b16; /* 鼠标悬停时,链接的颜色 */
- text-decoration: underline; /* 文本修饰:underline表示文本下定义一条下划线 */
- }
- /*a:visited { /* :visited选择器表示选择已访问的指定元素
- color: #cb4b16;
- }*/
- /* 引用QUOTES:<blockquote> 标签定义块引用
- =============================================================================*/
- blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- blockquote .md-fences, blockquote code{
- background-color: #CCFFFF;
- }
- /* 强调:<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。用斜体来显示 <dfn> 中的文本。<del>定义文档中已被删除的文本。
- =============================================================================*/
- strong, dfn {
- font-weight: 700;
- }
- em, dfn {
- font-style: italic;
- font-weight: 400;
- }
- del {
- text-decoration: line-through;
- }
- /* 源代码CODE:
- <pre>标签表示在其中的内容保留空格和换行,即保留原来就有的格式信息。
- <code>标签表示在其中的内容是源代码,包含代码或代码块。
- 在Typora编辑器中,必须使用<.md-fences>标签表示代码块(底色占据正文宽度)
- <tt>标签表示代码(底色占据代码宽度)
- <kbd>标签定义键盘文本,表示文本是从键盘上键入的。
- <code>只是说明这是源代码,<pre>用来保留原格式。这两个HTML元素组合在一起,完美实现在HTML网页中显示源代码的功能。
- =============================================================================*/
- /* <code>元素表示源代码,包含代码或代码块。在Typora编辑器中,必须使用<.md-fences>标签表示代码块。在其它编辑器中,代码块依然使用<code> */
- pre, code, .md-fences {
- background-color: #f1f1f1;
- border-radius: 4px;
- font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
- padding: 0px 4px;
- font-size: 90%;
- }
- code {
- color: red;
- }
- .md-fences, pre .md-fences {
- color: #000000;
- max-height: 380px; /* 设置元素的最大高度:配合overflow属性一起使用,若超出高度,则自动生成滚动条*/
- overflow: auto; /* 当内容溢出元素框时的处理:auto表示若内容溢出,则浏览器会显示滚动条以便查看其余的内容 */
- }
- .mathjax-block>.code-tooltip {
- bottom: .375rem;
- background-color: red;
- }
- /* TABLES:<table> 标签定义 HTML 表格。简单的 HTML 表格由table元素以及一个或多个tr、th或td元素组成。
- tr元素定义表格行,th元素定义表头,td元素定义表格单元。
- =============================================================================*/
- table {
- border-collapse:collapse; /* 边框合并:collapse表示如果可能,边框会合并为一个单一的边框 */
- border-spacing: 0;
- width: 100%; /* 设置元素的宽度:基于包含块(父元素)宽度的百分比宽度 */
- border: 1px solid #999999;
- }
- table th {
- font-weight: bold;
- text-align: center; /* 文本对齐方式 */
- padding-top:5px;
- padding-bottom:4px;
- background-color:#999999;
- color:#000000;
- font-size: 14px; /* 字体大小 */
- }
- table th, table td {
- border: 1px solid #000000;
- padding: 6px 13px;
- }
- table tr {
- font-size: 13px; /* 字体大小 */
- border-top: 1px solid #888888;
- background-color: #fff; /* 表格的行的背景色 */
- }
-
- table tr:nth-child(2n) {
- background-color: #f8f8f8; /* 表格的偶数行的背景色 */
- }
- table tr:hover {
- background: #fbf8e9;
- -o-transition: all 0.1s ease-in-out;
- -webkit-transition: all 0.1s ease-in-out;
- -moz-transition: all 0.1s ease-in-out;
- -ms-transition: all 0.1s ease-in-out;
- transition: all 0.1s ease-in-out;
- }
- table td:first-child, table th:first-child {
- border-left: none;
- }
- table th:first-child {
- -moz-border-radius: 6px 0 0 0;
- -webkit-border-radius: 6px 0 0 0;
- border-radius: 6px 0 0 0;
- }
- table th:last-child {
- -moz-border-radius: 0 6px 0 0;
- -webkit-border-radius: 0 6px 0 0;
- border-radius: 0 6px 0 0;
- }
- table th:only-child{
- -moz-border-radius: 6px 6px 0 0;
- -webkit-border-radius: 6px 6px 0 0;
- border-radius: 6px 6px 0 0;
- }
- table tr:last-child td:first-child {
- -moz-border-radius: 0 0 0 6px;
- -webkit-border-radius: 0 0 0 6px;
- border-radius: 0 0 0 6px;
- }
- table tr:last-child td:last-child {
- -moz-border-radius: 0 0 6px 0;
- -webkit-border-radius: 0 0 6px 0;
- border-radius: 0 0 6px 0;
- }
- /* HORIZONTAL RULES:<hr> 标签在 HTML 页面中创建一条水平分隔线
- =============================================================================*/
- hr {
- margin-top: 20px;
- margin-bottom: 20px;
- border: 0;
- border-top: 1px solid #eee;
- }
- /* @keyframes:定义动画的格式 */
- @keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- @-webkit-keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- a:target, ol#footnotes li:target, sup a:target {
- animation-name: highfade;
- animation-duration: 2s;
- animation-iteration-count: 1;
- animation-timing-function: ease-in-out;
- -webkit-animation-name: highfade;
- -webkit-animation-duration: 2s;
- -webkit-animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}
- animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}tion-iteration-count: 1; -webkit-animation-timing-function: ease-in-out; }
- a:target {border:0;outline: 0;}
GitBook自定义的CSS样式表(输出格式为HTML):
- /* 由少数派CSS改编----for GitBook。备注:修改时,必须确保CSS文件中的标签名称与转换工具/平台转换后的HTML文档内标签名称一致 */
- /* 声明文档编码为UTF-8(同时,文档按声明的编码格式存储)*/
- @charset "utf-8";
-
- /* 滚动条:仅适用于Chrome内核的浏览器(IE的写法不同).默认的滚动条太丑了!
- ============================================================================= */
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 10px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #A9A9A9;
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- border-radius: 10px;
- background: #EDEDED;
- }
-
- /* 大纲菜单:由于菜单的间隔继承了列表等标签的设置,导致行距过宽,所以重修调整
- ============================================================================= */
- /* 调整大纲背景色*/
- .book-summary{
- background:#F0FFF0;
- }
- /* 调整大纲的标题(备注分隔行,没有链接):class="header" */
- .book-summary ul.summary li.header {
- padding: 1px 8px;
- margin: 1px;
- text-transform: uppercase;
- color: #800080;
- font-weight: bolder;
- }
- /* 调整大纲的章节(可点击链接):class="chapter" */
- .book-summary ul.summary li{
- margin-bottom:0.1em;
- margin-top:0.1em;
- margin: 1px;
- }
- /* 调整大纲的章节的链接:<a>标签 */
- .book-summary ul.summary li a,.book-summary ul.summary li span{
- padding-left: 20px;
- padding: 2px;
- }
- /* 调整文档的文章(章节块):class="articles" */
- .book-summary ul.summary li ul{
- margin-bottom:0.1em;
- margin-top:0.1em;
- }
- /* 调整折叠箭头(<i>标签):class="exc-trigger fa" */
- .book-summary ul.summary li .exc-trigger{
- top:6px;
- left: 18px;
- }
-
- /* @font-face:自定义字体
- ============================================================================= */
- @font-face {
- font-family:"ht";
- src:local("Microsoft YaHei"); /* 本地雅黑 */
- }
-
- /* 主体BODY:<body>元素表示正文(文档内容)
- ============================================================================= */
- .book-body {
- font-family: Arial, "Microsoft YaHei", "MS Sans Serif"; /* 字体 */
- font-size: 16px; /* 字体大小 */
- color:#333000; /* 字体颜色 */
- /* line-height: 1.8em; 行高 */
- max-width: 100%; /* 最大宽度 */
- margin: 0; /* 外边距:上下左右都是0px,即正文盒子外面没有边距 */
- padding: 3%; /* 内边距:上下左右都是父元素(正文盒子)宽度的3%,即正文内容占据正文盒子的97%的空间 */
- background:#F5F5F5; /* 背景色 */
- --select-text-bg-color:#66FF66; /* 文本被选择时的背景颜色 */
- -webkit-font-smoothing: antialiased; /* 字体抗锯齿渲染:在MacOS平台才有效果 */
- }
-
- /* 设置悬浮导航插件anchor-navigation-ex-navbar
- ============================================================================= */
- #anchor-navigation-ex-navbar{
- right: 16px;
- top: 128px;
- padding:5px 8px;
- }
- #anchorNavigationExGoTop{
- right: 16px;
- bottom: 98px;
- padding:5px 8px;
- }
-
- /* 标题HEADERS:h1, h2, h3, h4, h5, h6标签元素表示不同大小的HTML标题,通常h1作为title
- =============================================================================*/
- .markdown-section h1{
- margin-top: 0.3em;
- margin-bottom: 2.3em;
- }
- h1 {
- background: #F5DEB3;
- padding: 6% 5px 30px 5px;
- margin-bottom: 1.8em; /* 下外边距 */
- border-style: none double none double;
- border-width: 0px 13px 0px 13px;
- border-color: teal;
- border-left-color: teal;
- color: teal;
- font-size: 2.2em;
- font-weight: 700; /* 字体粗细 */
- line-height: 1.1;
- text-align: center; /* 文本对齐:居中 */
- font-family: "ht";
- }
-
- h2, h3, h4, h5, h6 {
- line-height: 1.5em;
- margin-top: 2.2em;
- margin-bottom: 4px;
- }
- h2 {
- border-bottom: 2px solid teal;
- color:#333000;
- text-align: left;
- font-family: "ht";
- font-size: 1.4em;
- margin: 20px 10px 20px 0;
- padding-left: 0px; /* 左内边距 */
- font-weight: 700;
- line-height: 1.4;
- }
- h3 {
- font-weight: 700;
- font-size: 1.2em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px;
- }
- h4 {
- font-weight: 700;
- /* text-transform: uppercase; 控制文本的大小写:uppercase 大写 */
- font-size: 1.1em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px
- }
- h5, h6 {
- font-size: 1em;
- }
- h5 {
- font-weight: bold;
- }
- h6 {
- font-weight: normal;
- color: #AAA;
- }
-
- /* 图像IMAGES:<img>元素向网页中嵌入一幅图像(从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。)
- =============================================================================*/
- img {
- max-width: 100%; /* 最大宽度 */
- height: auto;
- border-radius: 5px; /* 边框圆角 */
- /* display: block; 规定元素生成的显示框类型:block 块级元素 */
- margin-top: 0px;
- margin-bottom: 0px;
- /* transform-origin: 0 0; 控制变化的中心点(左上角) */
- /* cursor: pointer; 指定光标为鼠标指针 */
- /* transition: all 0.6s; 所有的属性变化在0.6s的时间段内完成 */
- }
- /* 鼠标放到图片上时图片按比例放大1.6倍 */
- /* img:hover {
- transform: scale(1.6);
- } */
- /* 图像的备注 */
- figure {
- margin: 1em 0;
- }
- /* 图像的标题 */
- figcaption {
- font-size: 0.75em;
- padding:0.5em 2em;
- margin-bottom: 2em;
- }
- figure img {
- margin-bottom: 0px;
- }
-
- /* 列表LISTS:ul标签元素表示无序列表;ol标签元素表示有序列表;dl标签元素表示定义列表;dt标签元素表示定义列表中的条目;dd标签元素表示定义列表中的项目的定义部分
- =============================================================================*/
- dl,ol,ul {
- margin-top: 12px;
- margin-bottom: 20px;
- padding-left: 5%;
- line-height: 1.8;
- }
- ol p, ul p {
- margin-bottom: 0px;
- }
- li {
- margin-bottom: 0.75em;
- margin-top: 0.75em;
- }
- ol#footnotes {
- font-size: 0.95em;
- padding-top: 1em;
- margin-top: 1em;
- margin-left: 0;
- border-top: 1px solid #eaeaea;
- counter-reset: footer-counter;
- list-style: none;
- color: #555;
- padding-left: 5%;
- margin: 20px 0;
- }
- ol#footnotes li {
- margin-bottom: 10px;
- margin-left: 16px;
- font-weight: 400;
- line-height: 2;
- list-style-type: none;
- }
- ol#footnotes li:before {
- content: counter(footer-counter) ". ";
- counter-increment: footer-counter;
- font-weight: 800;
- font-size: .95em;
- }
-
- /* 段落:<p>元素表示块级元素,<div>也是表示块级元素,<span>表示内联元素;
- 块级元素:独占一行,width和height起作用;内联元素:width和heigh不起作用,不占一行
- =============================================================================*/
- p {
- /* text-indent: 2em; 文本缩进 */
- margin: 0 0 20px;
- padding: 0;
- line-height: 1.8;
- }
- li p {
- text-indent: 0;
- }
-
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #4183C4;
- text-decoration: none; /* 文本修饰:none表示不修饰 */
- font-style: italic; /* 字体类型:斜体 */
- }
- a:focus { /* :focus选择器表示获得焦点的指定元素 */
- outline: thin dotted; /* 轮廓线:3个参数(可缺省):颜色(缺省)、样式(dotted)、宽度(thin) */
- }
- a:active, /* :active选择器表示选择活动的指定元素 */
- a:hover { /* :hover选择器表示鼠标指针悬浮在指定元素上时 */
- outline: 0;
- color: #cb4b16; /* 鼠标悬停时,链接的颜色 */
- text-decoration: underline; /* 文本修饰:underline表示文本下定义一条下划线 */
- }
- /*a:visited { /* :visited选择器表示选择已访问的指定元素
- color: #cb4b16;
- }*/
-
- /* 引用QUOTES:<blockquote> 标签定义块引用
- =============================================================================*/
- .markdown-section blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- .markdown-section blockquote pre, .markdown-section blockquote code{
- background-color: #CCFFFF;
- }
-
- /* 强调:<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。用斜体来显示 <dfn> 中的文本。<del>定义文档中已被删除的文本。
- =============================================================================*/
- strong, dfn {
- font-weight: 700;
- }
- em, dfn {
- font-style: italic;
- font-weight: 400;
- }
- del {
- text-decoration: line-through;
- }
-
- /* 源代码CODE:
- <pre>标签表示在其中的内容保留空格和换行,即保留原来就有的格式信息。
- <code>标签表示在其中的内容是源代码,包含代码或代码块。
- 在Typora编辑器中,必须使用<.md-fences>标签表示代码块(底色占据正文宽度)
- <tt>标签表示代码(底色占据代码宽度)
- <kbd>标签定义键盘文本,表示文本是从键盘上键入的。
- <code>只是说明这是源代码,<pre>用来保留原格式。这两个HTML元素组合在一起,完美实现在HTML网页中显示源代码的功能。
- =============================================================================*/
- /* <code>元素表示源代码,包含代码或代码块。在Typora编辑器中,必须使用<.md-fences>标签表示代码块。在其它编辑器中,代码块依然使用<code> */
- .markdown-section pre,.markdown-section code {
- background-color: #DCDCDC;
- border-radius: 4px;
- font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
- padding: 0px 4px;
- font-size: 100%;
- }
- .markdown-section code {
- color: red;
- background-color: #DCDCDC;
- }
- .markdown-section pre {
- max-height: 380px; /* 设置元素的最大高度:配合overflow属性一起使用,若超出高度,则自动生成滚动条*/
- overflow: auto; /* 当内容溢出元素框时的处理:auto表示若内容溢出,则浏览器会显示滚动条以便查看其余的内容 */
- }
- .markdown-section pre code {
- color: #000000;
- white-space: pre; /* 元素内的空白的处理:pre表示保留空白,即文字自动换行(在源码中的换行作为空格处理) */
- background-color: transparent;
- }
- /* 调整代码块内的复制插件 */
- .code-wrapper i{
- color: #000000;
- right: 23px;
- top: 1em;
- }
-
- /* TABLES:<table> 标签定义 HTML 表格。简单的 HTML 表格由table元素以及一个或多个tr、th或td元素组成。
- tr元素定义表格行,th元素定义表头,td元素定义表格单元。
- =============================================================================*/
- .markdown-section table {
- border-collapse:collapse; /* 边框合并:collapse表示如果可能,边框会合并为一个单一的边框 */
- border-spacing: 0;
- width: 100%; /* 设置元素的宽度:基于包含块(父元素)宽度的百分比宽度 */
- border: 1px solid #000000;
- }
- .markdown-section table th {
- font-weight: bold;
- text-align: center; /* 文本对齐方式 */
- padding-top:5px;
- padding-bottom:4px;
- background-color:#999999;
- color:#000000;
- font-size: 14px; /* 字体大小 */
- }
- .markdown-section table td, .markdown-section table th{
- border: 1px solid #000000;
- padding: 6px 13px;
- }
- .markdown-section table tr {
- font-size: 13px; /* 字体大小 */
- border-top: 1px solid #888888;
- background-color: #fff; /* 表格的行的背景色 */
- }
- .markdown-section table tr:nth-child(2n) {
- background-color: #f8f8f8; /* 表格的偶数行的背景色 */
- }
- .markdown-section table tr:hover {
- background: #fbf8e9;
- -o-transition: all 0.1s ease-in-out;
- -webkit-transition: all 0.1s ease-in-out;
- -moz-transition: all 0.1s ease-in-out;
- -ms-transition: all 0.1s ease-in-out;
- transition: all 0.1s ease-in-out;
- }
- .markdown-section table td:first-child, table th:first-child {
- border-left: none;
- }
- .markdown-section table th:first-child {
- -moz-border-radius: 6px 0 0 0;
- -webkit-border-radius: 6px 0 0 0;
- border-radius: 6px 0 0 0;
- }
- .markdown-section table th:last-child {
- -moz-border-radius: 0 6px 0 0;
- -webkit-border-radius: 0 6px 0 0;
- border-radius: 0 6px 0 0;
- }
- .markdown-section table th:only-child{
- -moz-border-radius: 6px 6px 0 0;
- -webkit-border-radius: 6px 6px 0 0;
- border-radius: 6px 6px 0 0;
- }
- .markdown-section table tr:last-child td:first-child {
- -moz-border-radius: 0 0 0 6px;
- -webkit-border-radius: 0 0 0 6px;
- border-radius: 0 0 0 6px;
- }
- .markdown-section table tr:last-child td:last-child {
- -moz-border-radius: 0 0 6px 0;
- -webkit-border-radius: 0 0 6px 0;
- border-radius: 0 0 6px 0;
- }
-
- /* HORIZONTAL RULES:<hr> 标签在 HTML 页面中创建一条水平分隔线
- =============================================================================*/
- hr {
- margin-top: 20px;
- margin-bottom: 20px;
- border: 0;
- border-top: 1px solid #eee;
- }
-
- /* @keyframes:定义动画的格式 */
- @keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- @-webkit-keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- a:target, ol#footnotes li:target, sup a:target {
- animation-name: highfade;
- animation-duration: 2s;
- animation-iteration-count: 1;
- animation-timing-function: ease-in-out;
- -webkit-animation-name: highfade;
- -webkit-animation-duration: 2s;
- -webkit-animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}
- animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}tion-iteration-count: 1; -webkit-animation-timing-function: ease-in-out; }
- a:target {border:0;outline: 0;}
参考资料
-
Somebody that I used to know. ↩︎
感谢您的赞赏支持:
