Markdown概述
Markdown是一种轻量级的标记语言,是一种“text-to-HTML”工具,使用「易读易写」的纯文本格式进行书写,通过简单的标记语法,使普通文本内容具有一定的格式,省去了频繁使用鼠标排版的繁琐,目的是更专注于内容本身的编写(专注于只使用键盘码字)。
一、概述
有这么一些人,他们经常码字,对码字手速和排版顺畅度有很高的要求。他们希望只使用键盘将文字啪啪啪地打出来后就已经自动排版了,从头到尾都不要使用鼠标。Markdown的设计满足了这些人的需求。
如果体会不到手速的快感或者已经习惯了使用富文本编辑器(Word、dreamweaver等具有丰富排版样式的编辑器)来编辑的话,完全可以不用Markdown。
用Markdown码字,可以将内容和结构从文档中分离出来,只需要关注实际的写作,而不用担心章节标题的样式怎么调整,段落间插入多少空白之类的问题。而且一个简单的纯文本可以很容易转化为多种格式。
Markdown学习的思维导图:

1、特点
-
可读性
Markdown的目标是实现「易读易写」。
使用Markdown格式撰写的文件应该可以直接以纯文本发布,并且不是由许多标签或是格式指令所构成(尽量只使用Markdown通用语法,不使用HTML语法)。Markdown语法受到一些“text-to-HTML”格式的影响,最大灵感来源于纯文本电子邮件格式。
-
兼容HTML
Markdown的目标是成为一种适用于网络的书写语言。
Markdown的理念是让文档更容易读、写、改。
HTML是一种发布格式,Markdown是一种书写格式。Markdown不是想取代HTML,它的语法种类很少,只涵盖纯文本范围,即只对应HTML的一小部分。不在Markdown涵盖范围内的标签,可以直接使用HTML语法撰写。
1.1 优点
-
简单,学习难度小
Markdown是一种标记语言,只要熟记一些简单标记。
-
更关注文本内容,平台支持广
写作时不再频繁使用鼠标排版。以GitHub为首的各种平台/博客都支持了Markdown。
-
版本控制
如果使用Word,文档上传到某个平台后,看时下载下来打开来看,如果版本有差异可能就会影响文档内容的排版,而且还看不到和上一版的差异,这很麻烦!
如果使用Markdown,文档上传到某个平台后,在平台里就能看到所有的历史版本、修改信息、文档内容,不同版本间的差异可以通过简单的命令查看。
-
兼容性
Markdown文档是纯文本内容,能兼容所有的文本编辑器与文字处理软件,容易扩展。
-
丰富的工具链
- 编辑器:各种支持所见即所得的编辑器
- 通过转换工具,可转换为其它格式:PDF、Mobi、Epub、HTML等
1.2 缺点
-
缺少丰富的排版样式
Markdown实现的排版方式比较简单,就是简单对文本加粗、字号改变、文本层级的展示等,不像富文本(Word)拥有丰富的排版样式,可自由改变颜色、字体等。
-
不适合用在专业场合
Markdown的排版方式不如Word等排版出来的好看,在对外发布、或者给领导、用户看时还是用富文本编辑器比较好一点。
使用Markdown时,不能直接将md文件发给客户(简单的排版会让客户感觉你很业余),需要通过转换工具将生产的预览效果或者pdf格式的文件发给客户。
-
不支持复杂的格式
例如表格等
-
有太多不兼容的方言
由于原生的Markdown支持的格式有限,所以出现了很多不同的衍生版本(为了扩展功能),这些版本之间的不兼容性是一个问题
2、应用场景
-
写作
Markdown语法简洁明了、学习容易,功能比纯文本更强,因此有很多人用它写博客。博客平台WordPress和大型CMS(Joomla、Drupal)都支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
-
编写技术说明文档
用来写技术文稿、记录技术代码、描述项目功能等,使用Git能够跟踪Markdown文档的历史状态,这样就很方便在内部人员之间相互交流。
-
其它用途
RStudio这样的神级编辑器,可以快速将Markdown文档转化为演讲PPT、Word产品文档、LaTex论文,甚至用非常少量的代码完成最小可用原型。在数据科学领域,Markdown已经广泛使用,极大地推进了动态可重复性研究的历史进程。
制作幻灯片(slide):
3、编辑器
常用的Markdown编辑器:
| 平台 | 编辑器 |
|---|---|
| OSX | Atom、Byword、MacDown、Mou、Rstudio、Typora、VSCode |
| iOS | Byword |
| Linux | Atom、ReText、Rstudio、Typora、UberWriter、VSCode |
| Windows | Atom、CuteMarkEd、MarkdownPad2、Miu、Rstudio、Typora、VSCode |
| 浏览器插件 | MaDo(Chrome)、Marxico(Chrome) |
| 文本编辑器 | Sublime Text 3、Notepad ++ |
Windows平台,推荐Typora和MarkdownPad 2。
二、Typora
Typora像Word一样书写得行云流水,所见即所得!!!
Typora是一款轻便简洁的Markdown编辑器,简单好用且免费,编辑栏和显示栏合二为一(这是与其它编辑器最显著的区别),支持即时渲染技术,使得书写Markdown文档时就像是写Word文档一样流畅自如。
1、安装
Typora官网根据系统操作平台下载对应版本,安装时可更改安装路径。
当前版本(v0.9.68)已支持中文,默认根据system language加载语言包。若电脑系统默认语言不是中文,可以在【文件】–【偏好设置】–“语言”中更换为简体中文。

使用软件的Check Update(【帮助】–【Check Update…】)可更新版本。
卸载Typora后需要手动删除缓存文件(C:\Users\XXX\AppData\Roaming\Typora)。
2、语法
官方文档:Typora Support。
3、主题
主题,实质就是CSS样式表。
3.1 下载主题
官网或其它途径下载主题,通常是个压缩包。
-
压缩包包含:CSS文件(关键文件,为CSS样式表)、字体配置等文件
-
将目录解压至Typora的主题文件夹内(C:\Users\XXX\AppData\Roaming\Typora\themes)
路径:【文件】–【偏好设置】–【外观】–“主题”
-
将CSS文件从原来的目录移出至Typora的主题文件夹内
-
重启Typora就可以使用了
3.2 CSS样式表
CSS样式表整体预设了Markdown文档的预览和输出效果。
仅适用于HTML和PDF,不同浏览器由于兼容问题,可能不支持部分标签。应该针对不同的输出格式设置CSS样式表。
自定义的CSS样式表(输出格式为HTML):
- /* 声明文档编码为UTF-8(同时,文档按声明的编码格式存储)*/
- @charset "utf-8";
- /* 根ROOT::root 选择器匹配文档根元素(在 HTML 中,根元素始终是<html>元素)。貌似只能在Typora编辑器中使用
- ============================================================================= */
- /* :root {
- --side-bar-bg-color:#AAFFEE; 侧边栏背景颜色
- --control-text-color:#000000; 侧边栏的控件(文件和大纲)颜色
- } */
- /* 滚动条:仅适用于Chrome内核的浏览器(IE的写法不同).默认的滚动条太丑了!
- ============================================================================= */
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 10px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #A9A9A9;
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- border-radius: 10px;
- background: #EDEDED;
- }
- /* 主体BODY:<body>元素表示正文(文档内容)
- ============================================================================= */
- body {
- font-family: Helvetica, Arial, "PingFang SC", "Microsoft YaHei", "WenQuanYi Micro Hei", "tohoma,sans-serif"; /* 字体 */
- font-size: 16px; /* 字体大小 */
- color:#333000; /* 字体颜色 */
- line-height: 1.8em; /* 行高 */
- max-width: 960px; /* 最大宽度 */
- margin: 0; /* 外边距:上下左右都是0px,即正文盒子外面没有边距 */
- padding: 10%; /* 内边距:上下左右都是父元素(正文盒子)宽度的10%,即正文内容占据正文盒子的90%的空间 */
- background:#d9d0bc; /* 背景色 */
- --select-text-bg-color:#66FF66; /* 文本被选择时的背景颜色 */
- -webkit-font-smoothing: antialiased; /* 字体抗锯齿渲染:在MacOS平台才有效果 */
- }
- /* 标题HEADERS:h1, h2, h3, h4, h5, h6标签元素表示不同大小的HTML标题,通常h1作为title
- =============================================================================*/
- h1 {
- font-size: 2.2em;
- font-weight: 700; /* 字体粗细 */
- line-height: 1.1;
- padding-top: 16px; /* 上内边距 */
- margin-bottom: 1.8em; /* 下外边距 */
- text-align: center; /* 文本对齐:居中 */
- }
- h2, h3, h4, h5, h6 {
- line-height: 1.5em;
- margin-top: 2.2em;
- margin-bottom: 4px;
- }
- h2 {
- font-size: 1.4em;
- margin: 20px 10px 20px 0;
- padding-left: 0px; /* 左内边距 */
- font-weight: 700;
- line-height: 1.4;
- border-bottom: 2px solid #FFFFFF; /* 边框底部:宽度为2px,样式为实心(solid),颜色为白色 */
- }
- h3 {
- font-weight: 700;
- font-size: 1.2em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px;
- }
- h4 {
- font-weight: 700;
- /* text-transform: uppercase; 控制文本的大小写:uppercase 大写 */
- font-size: 1.1em;
- line-height: 1.4;
- margin: 10px 0 5px;
- padding-top: 10px
- }
- h5, h6 {
- font-size: 1em;
- }
- h5 {
- font-weight: bold;
- }
- h6 {
- font-weight: normal;
- color: #AAA;
- }
- /* 图像IMAGES:<img>元素向网页中嵌入一幅图像(从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。)
- =============================================================================*/
- img {
- max-width: 100%; /* 最大宽度 */
- height: auto;
- border-radius: 5px; /* 边框圆角 */
- display: block; /* 规定元素生成的显示框类型:block 块级元素 */
- margin-bottom: 15px;
- transform-origin: 0 0; /* 控制变化的中心点(左上角) */
- cursor: pointer; /* 指定光标为鼠标指针 */
- transition: all 0.6s; /* 所有的属性变化在0.6s的时间段内完成 */
- }
- img:hover {
- transform: scale(1.6); /* 鼠标放到图片上时图片按比例放大1.6倍 */
- }
- /* 图像的备注 */
- figure {
- margin: 1em 0;
- }
- /* 图像的标题 */
- figcaption {
- font-size: 0.75em;
- padding:0.5em 2em;
- margin-bottom: 2em;
- }
- figure img {
- margin-bottom: 0px;
- }
- /* 列表LISTS:ul标签元素表示无序列表;ol标签元素表示有序列表;dl标签元素表示定义列表;dt标签元素表示定义列表中的条目;dd标签元素表示定义列表中的项目的定义部分
- =============================================================================*/
- dl,ol,ul {
- margin-top: 12px;
- margin-bottom: 20px;
- padding-left: 5%;
- line-height: 1.8;
- }
- ol p, ul p {
- margin-bottom: 0px;
- }
- li {
- margin-bottom: 0.75em;
- margin-top: 0.75em;
- }
- ol#footnotes {
- font-size: 0.95em;
- padding-top: 1em;
- margin-top: 1em;
- margin-left: 0;
- border-top: 1px solid #eaeaea;
- counter-reset: footer-counter;
- list-style: none;
- color: #555;
- padding-left: 5%;
- margin: 20px 0;
- }
- ol#footnotes li {
- margin-bottom: 10px;
- margin-left: 16px;
- font-weight: 400;
- line-height: 2;
- list-style-type: none;
- }
- ol#footnotes li:before {
- content: counter(footer-counter) ". ";
- counter-increment: footer-counter;
- font-weight: 800;
- font-size: .95em;
- }
-
- /* 段落:<p>元素表示块级元素,<div>也是表示块级元素,<span>表示内联元素;
- 块级元素:独占一行,width和height起作用;内联元素:width和heigh不起作用,不占一行
- =============================================================================*/
- p {
- margin: 0 0 20px;
- padding: 0;
- line-height: 1.8;
- }
- /* 超连接LINKS:<a>元素表示超链接
- =============================================================================*/
- a {
- color: #4183C4;
- text-decoration: none; /* 文本修饰:none表示不修饰 */
- font-style: italic; /* 字体类型:斜体 */
- }
- a:focus { /* :focus选择器表示获得焦点的指定元素 */
- outline: thin dotted; /* 轮廓线:3个参数(可缺省):颜色(缺省)、样式(dotted)、宽度(thin) */
- }
- a:active, /* :active选择器表示选择活动的指定元素 */
- a:hover { /* :hover选择器表示鼠标指针悬浮在指定元素上时 */
- outline: 0;
- color: #cb4b16; /* 鼠标悬停时,链接的颜色 */
- text-decoration: underline; /* 文本修饰:underline表示文本下定义一条下划线 */
- }
- /*a:visited { /* :visited选择器表示选择已访问的指定元素
- color: #cb4b16;
- }*/
- /* 引用QUOTES:<blockquote> 标签定义块引用
- =============================================================================*/
- blockquote {
- font-size: 1em;
- font-style: normal;
- padding: 10px 18px;
- margin: 0 0 15px;
- position: relative; /* 定位:relative表示相对 */
- line-height: 1.8;
- text-indent: 0; /* 规定文本块中首行文本的缩进 */
- border-left: 4px solid #0066FF; /* 边框(左)设置 */
- background-color: #CCFFFF;
- color: #333000;
- overflow: auto;
- }
- blockquote .md-fences, blockquote code{
- background-color: #CCFFFF;
- }
- /* 强调:<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。用斜体来显示 <dfn> 中的文本。<del>定义文档中已被删除的文本。
- =============================================================================*/
- strong, dfn {
- font-weight: 700;
- }
- em, dfn {
- font-style: italic;
- font-weight: 400;
- }
- del {
- text-decoration: line-through;
- }
- /* 源代码CODE:
- <pre>标签表示在其中的内容保留空格和换行,即保留原来就有的格式信息。
- <code>标签表示在其中的内容是源代码,包含代码或代码块。
- 在Typora编辑器中,必须使用<.md-fences>标签表示代码块(底色占据正文宽度)
- <tt>标签表示代码(底色占据代码宽度)
- <kbd>标签定义键盘文本,表示文本是从键盘上键入的。
- <code>只是说明这是源代码,<pre>用来保留原格式。这两个HTML元素组合在一起,完美实现在HTML网页中显示源代码的功能。
- =============================================================================*/
- /* <code>元素表示源代码,包含代码或代码块。在Typora编辑器中,必须使用<.md-fences>标签表示代码块。在其它编辑器中,代码块依然使用<code> */
- pre, code, .md-fences {
- background-color: #f1f1f1;
- border-radius: 4px;
- font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
- padding: 0px 4px;
- font-size: 90%;
- }
- code {
- color: red;
- }
- .md-fences, pre .md-fences {
- color: #000000;
- max-height: 380px; /* 设置元素的最大高度:配合overflow属性一起使用,若超出高度,则自动生成滚动条*/
- overflow: auto; /* 当内容溢出元素框时的处理:auto表示若内容溢出,则浏览器会显示滚动条以便查看其余的内容 */
- }
- .mathjax-block>.code-tooltip {
- bottom: .375rem;
- background-color: red;
- }
- /* TABLES:<table> 标签定义 HTML 表格。简单的 HTML 表格由table元素以及一个或多个tr、th或td元素组成。
- tr元素定义表格行,th元素定义表头,td元素定义表格单元。
- =============================================================================*/
- table {
- border-collapse:collapse; /* 边框合并:collapse表示如果可能,边框会合并为一个单一的边框 */
- border-spacing: 0;
- width: 100%; /* 设置元素的宽度:基于包含块(父元素)宽度的百分比宽度 */
- border: 1px solid #999999;
- }
- table th {
- font-weight: bold;
- text-align: center; /* 文本对齐方式 */
- padding-top:5px;
- padding-bottom:4px;
- background-color:#999999;
- color:#000000;
- font-size: 14px; /* 字体大小 */
- }
- table th, table td {
- border: 1px solid #000000;
- padding: 6px 13px;
- }
- table tr {
- font-size: 13px; /* 字体大小 */
- border-top: 1px solid #888888;
- background-color: #fff; /* 表格的行的背景色 */
- }
-
- table tr:nth-child(2n) {
- background-color: #f8f8f8; /* 表格的偶数行的背景色 */
- }
- table tr:hover {
- background: #fbf8e9;
- -o-transition: all 0.1s ease-in-out;
- -webkit-transition: all 0.1s ease-in-out;
- -moz-transition: all 0.1s ease-in-out;
- -ms-transition: all 0.1s ease-in-out;
- transition: all 0.1s ease-in-out;
- }
- table td:first-child, table th:first-child {
- border-left: none;
- }
- table th:first-child {
- -moz-border-radius: 6px 0 0 0;
- -webkit-border-radius: 6px 0 0 0;
- border-radius: 6px 0 0 0;
- }
- table th:last-child {
- -moz-border-radius: 0 6px 0 0;
- -webkit-border-radius: 0 6px 0 0;
- border-radius: 0 6px 0 0;
- }
- table th:only-child{
- -moz-border-radius: 6px 6px 0 0;
- -webkit-border-radius: 6px 6px 0 0;
- border-radius: 6px 6px 0 0;
- }
- table tr:last-child td:first-child {
- -moz-border-radius: 0 0 0 6px;
- -webkit-border-radius: 0 0 0 6px;
- border-radius: 0 0 0 6px;
- }
- table tr:last-child td:last-child {
- -moz-border-radius: 0 0 6px 0;
- -webkit-border-radius: 0 0 6px 0;
- border-radius: 0 0 6px 0;
- }
- /* HORIZONTAL RULES:<hr> 标签在 HTML 页面中创建一条水平分隔线
- =============================================================================*/
- hr {
- margin-top: 20px;
- margin-bottom: 20px;
- border: 0;
- border-top: 1px solid #eee;
- }
- /* @keyframes:定义动画的格式 */
- @keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- @-webkit-keyframes highfade {
- 0% { background-color: none; }
- 20% { background-color: yellow; }
- 100% { background-color: none; }
- }
- a:target, ol#footnotes li:target, sup a:target {
- animation-name: highfade;
- animation-duration: 2s;
- animation-iteration-count: 1;
- animation-timing-function: ease-in-out;
- -webkit-animation-name: highfade;
- -webkit-animation-duration: 2s;
- -webkit-animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}
- animation-iteration-count: 1;
- -webkit-animation-timing-function: ease-in-out;
- }
- a:target {
- border:0;
- outline: 0;}tion-iteration-count: 1; -webkit-animation-timing-function: ease-in-out; }
- a:target {border:0;outline: 0;}
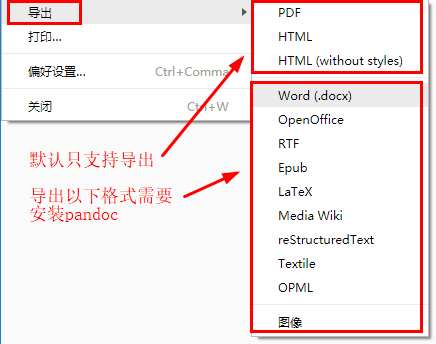
4、导出
Typora默认只支持HTML和PDF导出,其它格式需要安装pandoc。Pandoc是一个通用的文档文本转换器。Typora使用它来支持多种文件类型的文件导入/导出功能。

备注:
- 在Typora中预设的CSS格式仅适用于默认导出格式
- 调用pandoc导出其它格式时,pandoc默认使用内置的CSS格式(可指定)
- Typora内置的衍生功能(例如代码高亮),pandoc并不能完美支持,建议使用pandoc时指定代码代码高亮插件(highlight.js)
三、MarkdownPad 2
参考:MarkdownPad 2使用。
支持自定义CSS样式表(配色方案、字体、大小和布局)和HTML的head元素(可使用js代码扩展功能),被称赞为Windows平台最好用的Markdown编辑器,实用性强,仅支持Windows系统,在Windows 10系统上界面并不是很好看,有时候添加资源多了,实时预览会显示资源加载失败。
1、安装
官网目前有MarkdownPad 2和MarkdownPad Pro两个版本,后者收费。

官网下载MarkdownPad 2安装文件后,点击安装至自选路径。初次使用会弹出升级至MarkdownPad Pro版本的提示窗口。
2、破解
将免费版的MarkdownPad 2破解升级为MarkdownPad Pro:

-
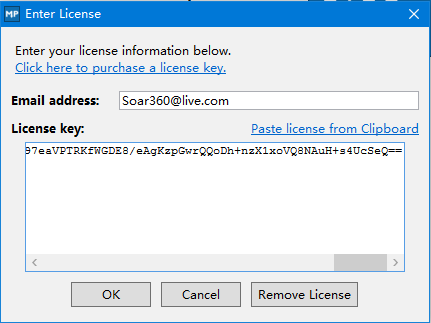
点击“Enter Key”,进入许可证输入窗口
-
“Email addres”输入:Soar360@live.com
-
“License key”输入:
- GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
3、安装组件 awesomium
Win10平台需要安装awesomium_v1.6.6_sdk_win,否则HTML无法渲染:


官网的解决方法:下载一个awesomium,有110MB,下载后,选择完全版本自选路径安装。
4、设置选项
4.1 简体中文界面
【TOOLS】–【Options】– editor – Language – Application Language – 中文(中国)
4.2 代码高亮
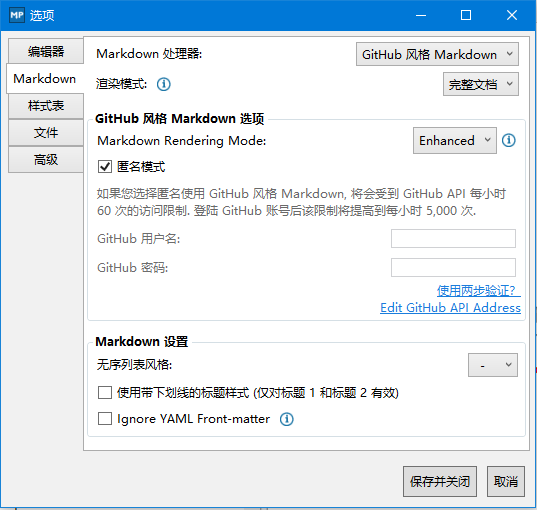
【工具】–【选项】– Markdown – Markdown处理器 – 右侧下拉菜单选择“GitHub风格 Markdown”

建议登录自己的GitHub账号。
MarkdownPad 2无法使用GitHub Markdown在线风格时的解决方法:

-
首先要确认是否安装了Net Framework 4.5以上,若没有,点此下载
-
桌面新建txt, 重命名为123.reg,使其变成注册表,然后写入以下内容,双击运行即可
- Windows Registry Editor Version 5.00
- [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\.NETFramework\v4.0.30319]
- "SchUseStrongCrypto"=dword:00000001
- [HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\.NETFramework\v4.0.30319]
- "SchUseStrongCrypto"=dword:00000001
-
重启MarkdownPad 2
MarkdownPad 2的代码高亮样式却不尽人意,最后在MarkdownPad 2集成prettify高亮插件。
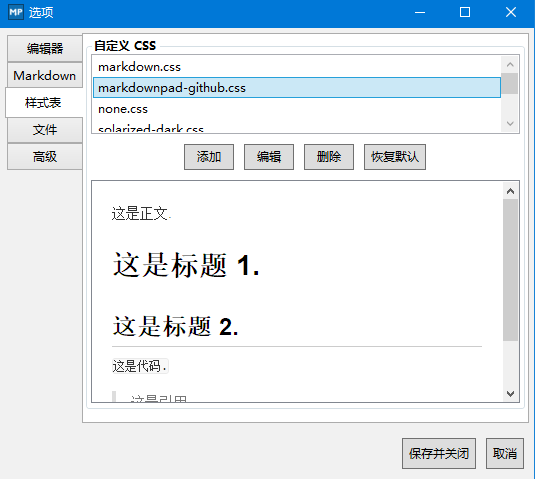
4.3 自定义CSS样式表
【工具】–【选项】– 样式表

参考:MarkdownPad 2自定义github-css风格
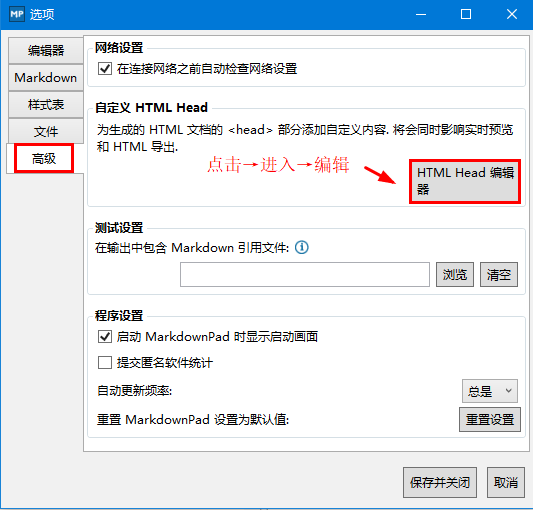
4.4 自定义head
自定义HTML的Head,扩展功能

四、Notepad ++
为什么抛弃MarkdownPad编辑器 ?
- 笨重,每次打开md文档都需要等待软件启动
- 软件的未知错误,导致体验不好
为什么拥抱Notepad ++?
- 免费
- 轻量
- 插件众多
- 支持众多语言风格的展示(可以集成编辑各类文档)
1、安装Notepad ++
建议下载7.4.2released(32位)的installer,然后本地更新版本即可,理由:
- 官网的插件似乎提供的都是32位的(没验证过,但保证支持32位)
- 32位版本具有插件管理器Plugin Manager,十分便捷的插件下载工具
- 64位的版本和32位的7.4.2后的版本也不提供Plugin Manager,需要自行手动寻找插件
设置语言为简体中文:【设置】–【首选项】–【常用】–“界面语言”–选择“中文简体”
2、安装插件
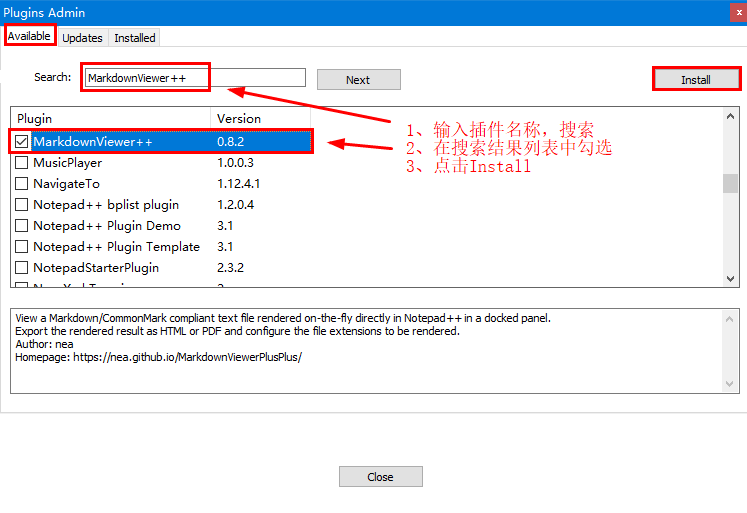
md文档的预览需要插件MarkdownViewer++
(64位版本)在菜单栏选择:【插件】–【Plugin Admin】–“Available”

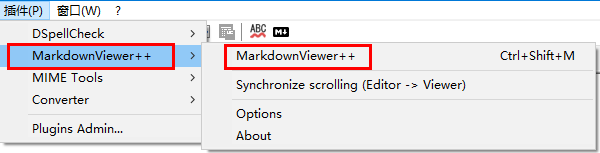
点击Install后,Notepad ++将会退出并安装插件,安装完毕会重启,然后在菜单栏的【插件】中显示已安装的插件:

备注:
- Notepad ++貌似不能添加/显示/生成图片
参考资料
感谢您的赞赏支持:
